In diesem Tutorial gestalten und programmieren wir ein responsive Newsletter Template, welches für das Standard Core Newsletter Modul von Contao verwendet werden kann (ohne Erweiterungen wie Avisota etc).
Dabei hilft uns das MJML Framework, das ich in diesem Artikel schon genauer vorgestellt habe: Responsive HTML Email Newsletter erstellen. Der einfache Weg!
Vorkenntnisse:
- HTML
- CSS
- Umgang mit Contao Templates
Unterstützt werden folgende E-Mail Clients:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
Die Anleitung basiert auf der Contao Version 3.5.0!

In diesem Tutorial gestalten und programmieren wir ein responsive Newsletter Template, welches für das Standard Core Newsletter Modul von Contao verwendet werden kann (ohne Erweiterungen wie Avisota etc).
Dabei hilft uns das MJML Framework, das ich in diesem Artikel schon genauer vorgestellt habe: Responsive HTML Email Newsletter erstellen. Der einfache Weg!
Vorkenntnisse:
- HTML
- CSS
- Umgang mit Contao Templates
Unterstützt werden folgende E-Mail Clients:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
Die Anleitung basiert auf der Contao Version 3.5.0!

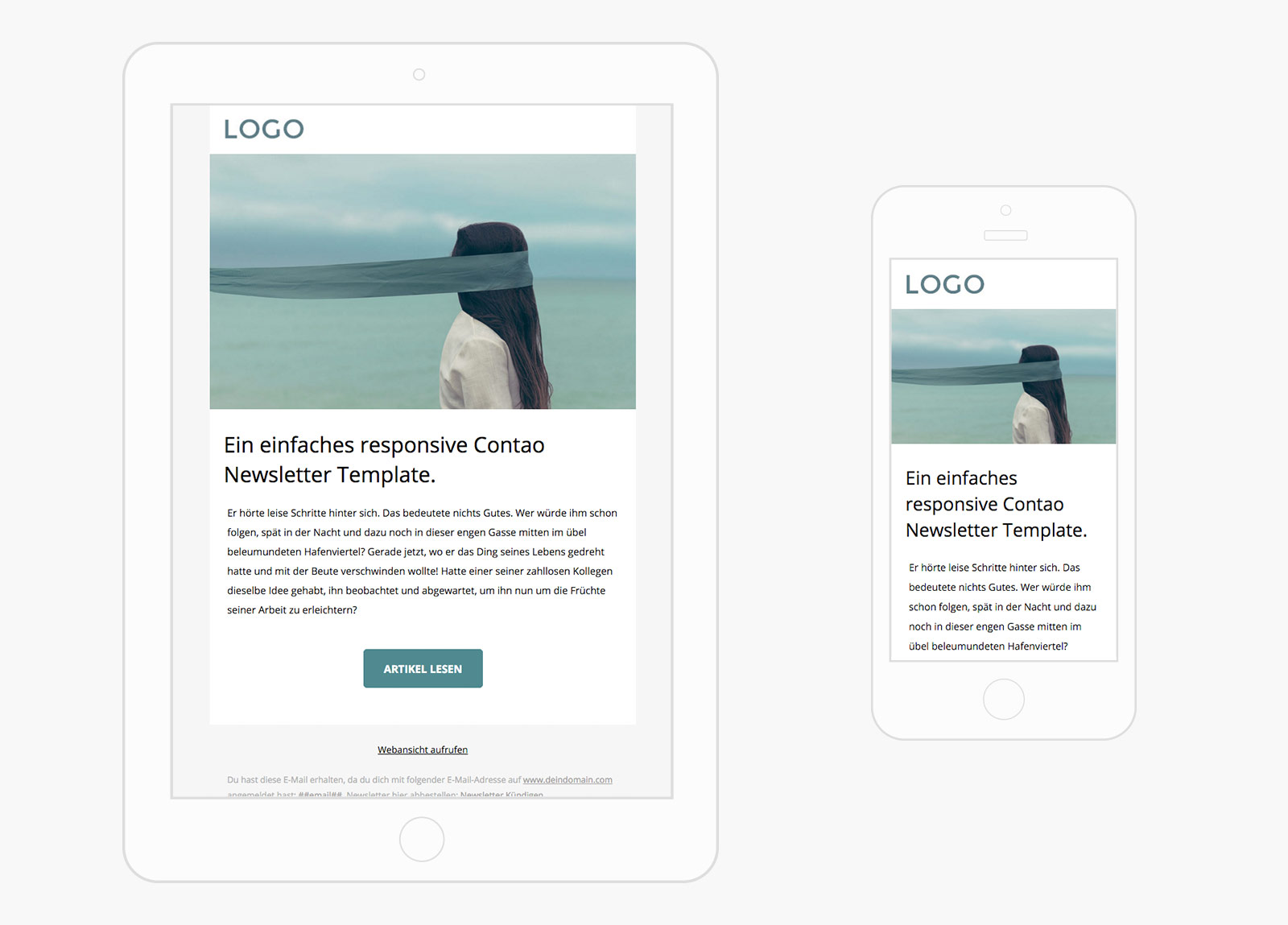
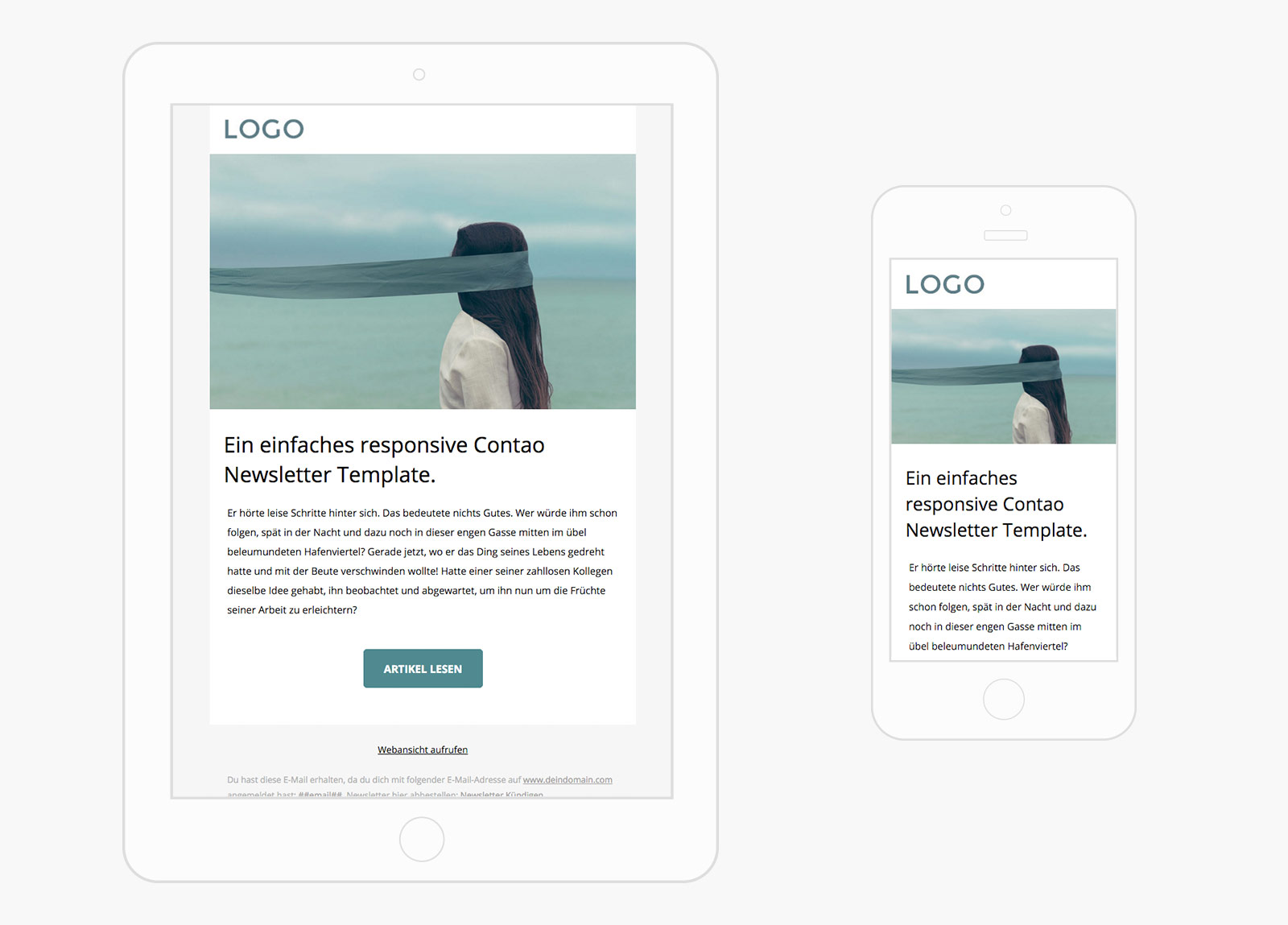
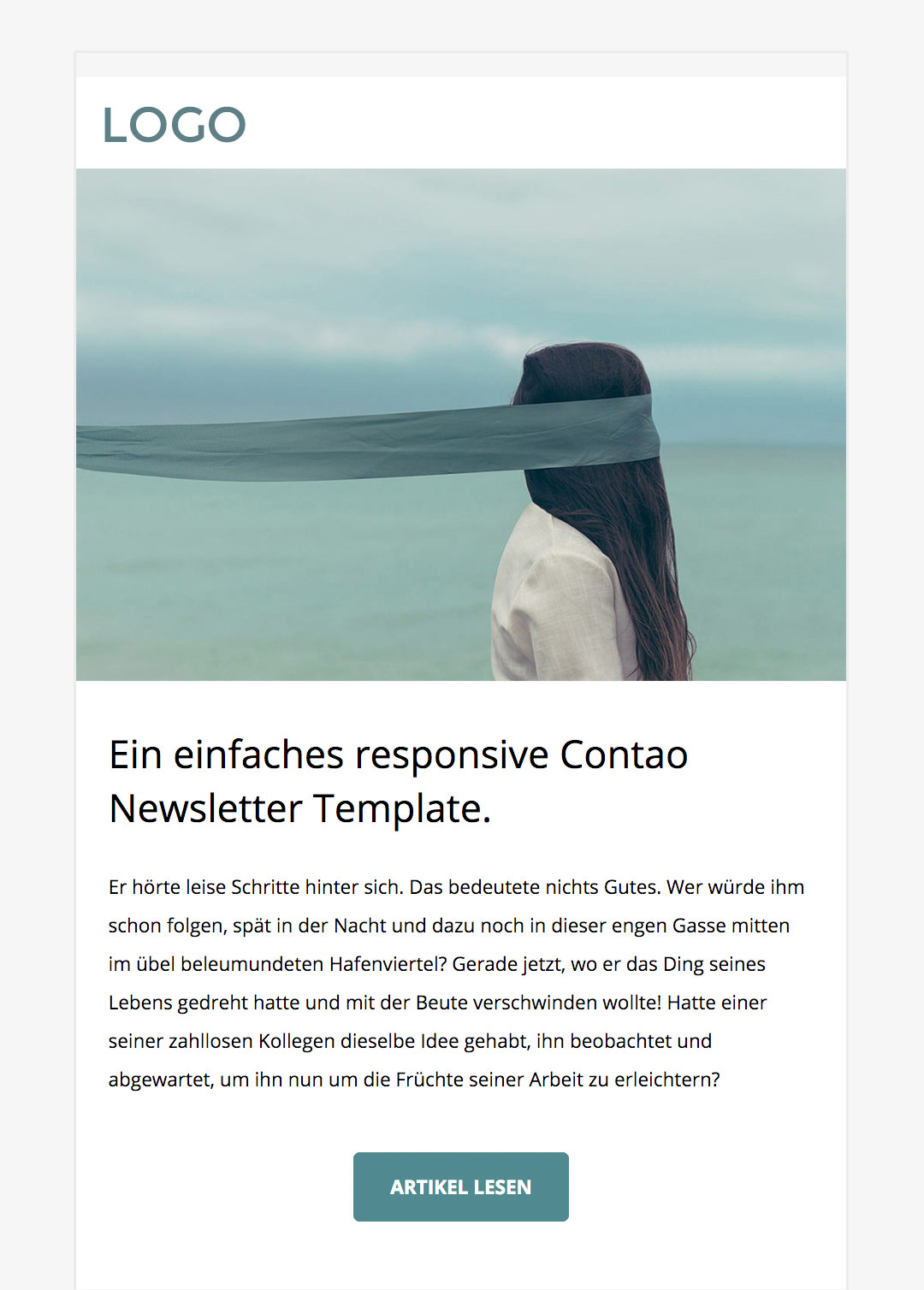
Newsletter Design-Vorlage
Konzept und Aufbau
Der Newsletter soll einfach aufgebaut sein. Er besteht aus einem Kopfbereich (Header), einer Fusszeile (Footer) und dem Inhalt (Content), der einen bestimmten Artikel ankündigt (Teaser). Er kann jedoch beliebig erweitert werden.

Grundgerüst aufbauen
Im ersten Schritt teilen wir das Grundgerüst in verschiedene Bereiche auf. Diese werden dann nach und nach gefüllt.
<mj-body>
<!-- Header -->
<mj-section> </mj-section>
<!-- Teaser Image -->
<mj-section> </mj-section>
<!-- Content -->
<mj-section> </mj-section>
<!-- Footer -->
<mj-section> </mj-section>
</mj-body>
Das Body-Element
Der Body-Tag umschließt alle Bereiche und definiert eine Hintergrundfarbe, die vollflächig angezeigt wird. Alles, was wir innerhalb des Body setzen, wird maximal mit einer Breite von 600px dargestellt.
<mj-body background-color="#F6F6F6">
…
</mj-body>
Header
Das Logo binden wir als Bild im Header ein.
<!-- Header -->
<mj-section background-color="#fff">
<mj-column width="100%">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/logo.jpg"
alt="Logo"
width="130"
align="left"
padding-left="21"
padding-right="10"
padding-bottom="0"
padding-top="0"
>
</mj-image>
</mj-column>
</mj-section>

Newsletter Artikel Teaser Bild
Der Content-Bereich startet mit einem Teaser-Bild, welches in der Höhe variabel ist, jedoch eine feste Breite von 600px haben soll. Du solltest es aber in etwa doppelt so groß abspeichern, damit es auch auf hochauflösenden Bildschirmen scharf aussieht.
<!-- Teaser Image -->
<mj-section background-color="#DCE1E4" hidden="false" padding-bottom="0" padding-top="0">
<mj-column width="100%" vertical-align="top">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/newsletter-beispiel-bild.jpg"
alt="Teaser Bild"
width="600"
align="center"
padding-left="0"
padding-right="0"
padding-bottom="0"
padding-top="0"
>
</mj-image>
</mj-column>
</mj-section>

Artikel einbinden
Der Content-Bereich enthält neben dem Teaserbild noch eine Headline und ein Copytext des Artikels. Zum Weiterlesen wird ein Button mit Link auf die Website platziert.
<!-- Content -->
<mj-section background-color="#fff" padding-bottom="6" padding-top="25">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="30px" line-height="42px" align="left">Ein einfaches responsive Contao Newsletter Template.</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="0" padding-bottom="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="15px" line-height="30px">Er hörte leise Schritte hinter sich. Das bedeutete nichts Gutes. Wer würde ihm schon folgen, spät in der Nacht und dazu noch in dieser engen Gasse mitten im übel beleumundeten Hafenviertel? Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte! Hatte einer seiner zahllosen Kollegen dieselbe Idee gehabt, ihn beobachtet und abgewartet, um ihn nun um die Früchte seiner Arbeit zu erleichtern?</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="12" padding-bottom="32">
<mj-column>
<mj-button href="https://jonasarleth.com/journal" font-family="Open Sans Helvetica, Arial, sans-serif" background-color="#538a8f" border-radius="5" font-size="14">ARTIKEL LESEN</mj-button>
</mj-column>
</mj-section>

Optional:
Wer nicht nur ein Artikel in seinem Newsletter einbinden möchte, kann den Content-Bereich einfach kopieren und darunter erneut einfügen. Ein MJML Divider-Tag hilft, einen Trenner zwischen den Artikeln zu platzieren.
<mj-divider
horizontal-spacing="0"
vertical-spacing="0"
border-width="1px"
border-color=„#eee“
padding-top="0"
padding-bottom="0"
padding-left="0"
padding-right="0"
/>
Der Footer
Im Footer wird ein Link zur Browseransicht platziert, sowie die Möglichkeiten sich vom Newsletter abzumelden. Wer möchte, kann hier auch Verknüpfungen zu sozialen Netzwerken einbinden.
<!-- Footer -->
<mj-section padding-top="15" padding-bottom="0" >
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" align="center" text-decoration="underline">
<a href="https://www.arturia.com/images/newsletters/2016-02-ispark/newsletter.html" style="color:#000;">Webansicht aufrufen</a>
</mj-text>
</mj-column>
</mj-section>
<mj-section padding-top="0">
<mj-column color="#B3B3B3">
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="12px">Du hast diese E-Mail erhalten, da du dich mit folgender E-Mail-Adresse auf <a href="https://deindomain.com" style="color:#A5A3A3">https://deindomain.com</a> angemeldet hast: <span style="color:#A5A3A3">##email##</span>. Newsletter hier abbestellen: <a style="text-decoration: underline;color:#A5A3A3;" href="newsletter-kuendigen">Newsletter Kündigen</a></mj-text>
</mj-column>
</mj-section>
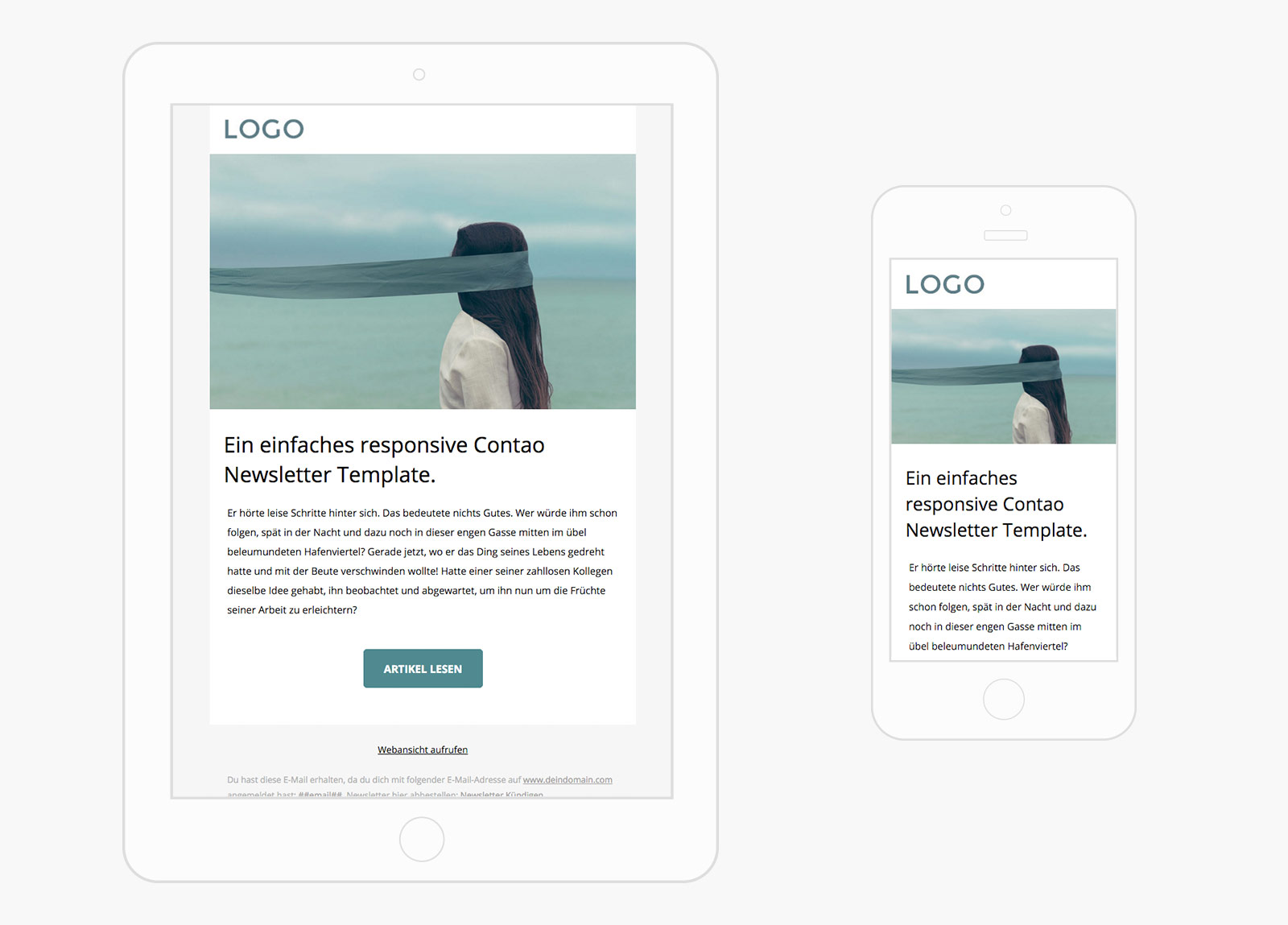
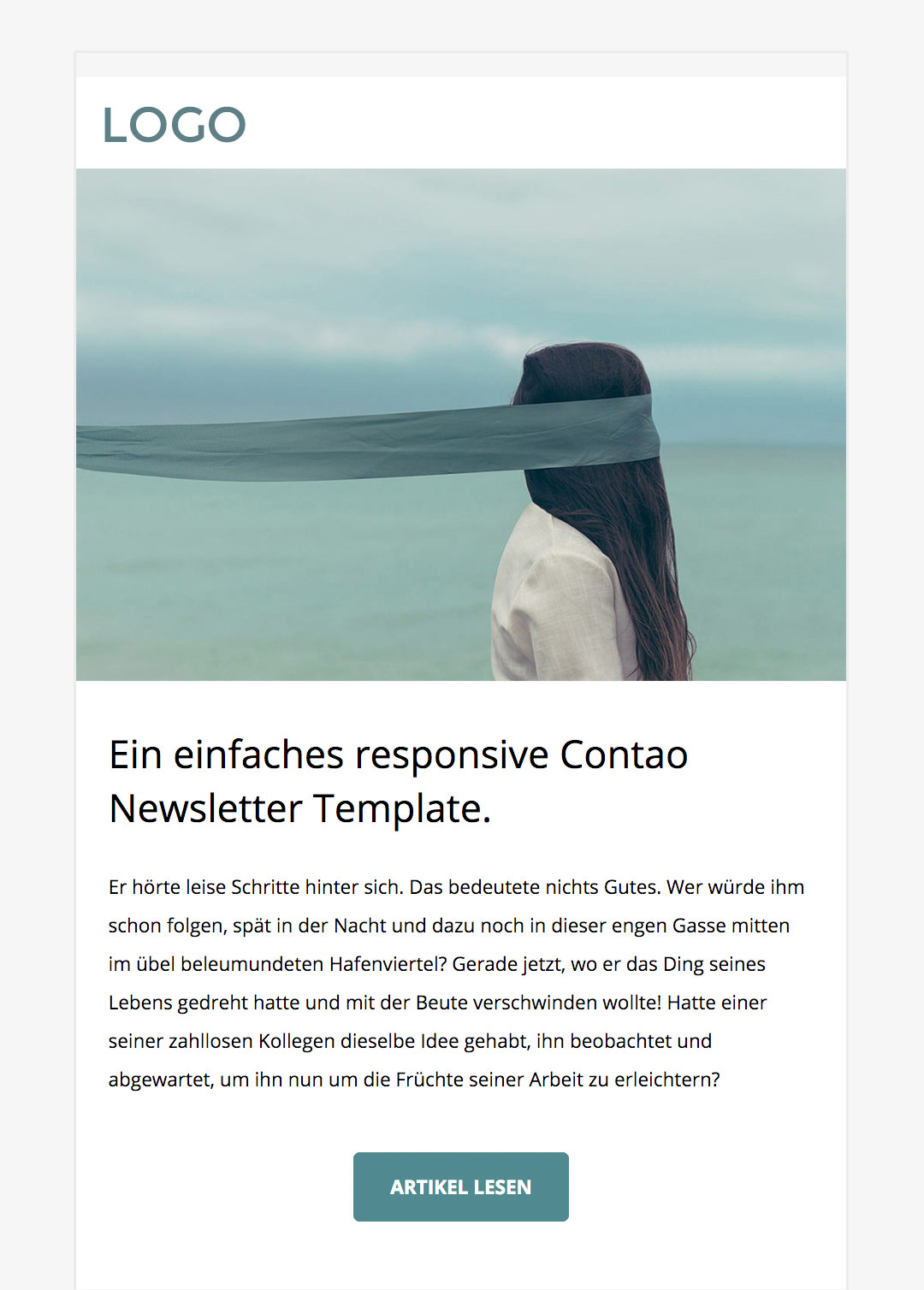
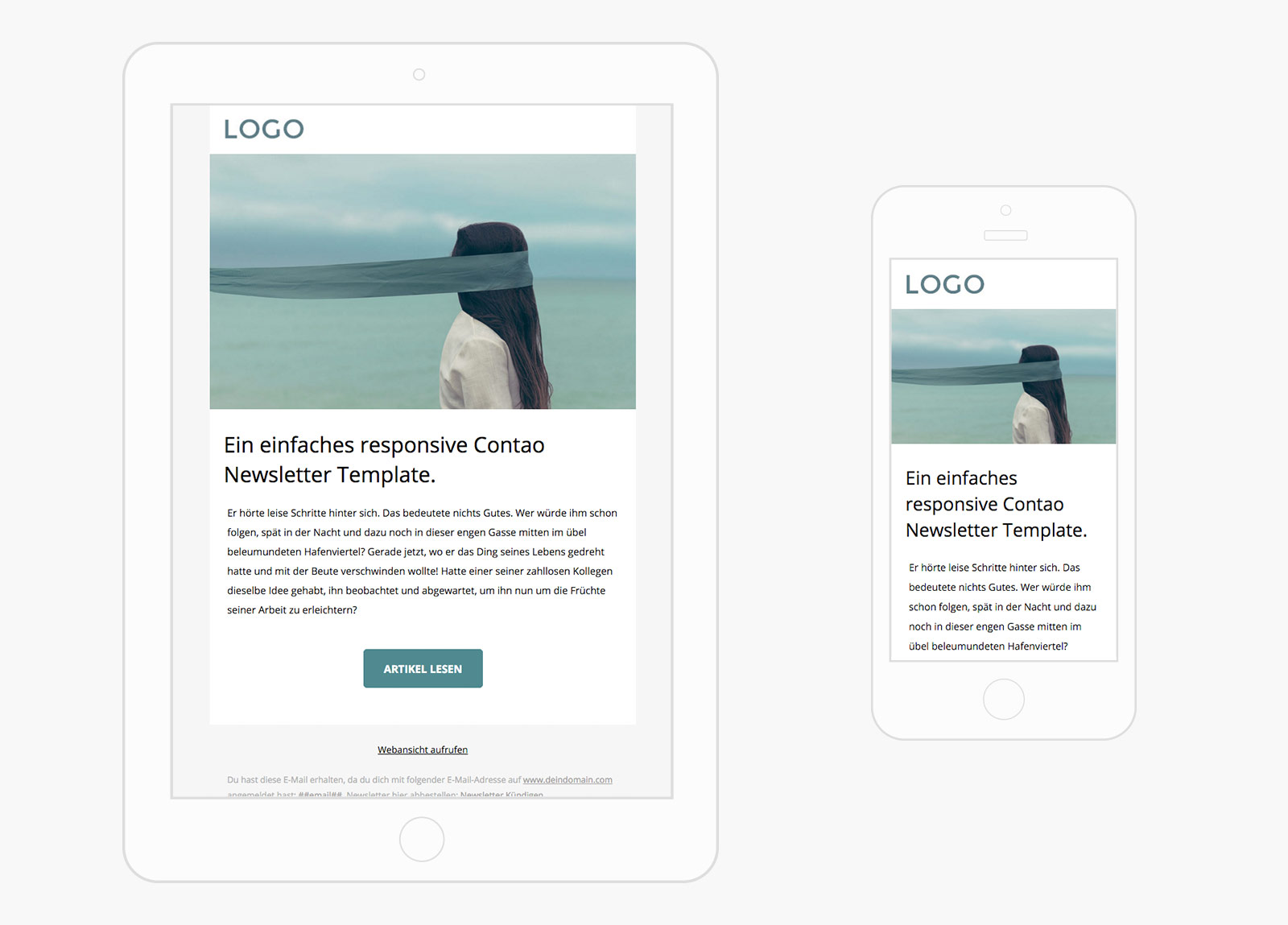
Und so sieht der fertige Newsletter aus:

Newsletter Design testen und anpassen
Wer den Newsletter bearbeiten oder testen möchte, kann den MJML Online Editor verwenden. Einfach den Code reinkopieren und die Vorschau anzeigen lassen.
Code Vorlage für das ganze Newsletter Template:
<mj-body background-color="#F6F6F6">
<!-- Header -->
<mj-section background-color="#fff">
<mj-column width="100%">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/logo.jpg" alt="Logo" width="130" align="left"padding-left="20" padding-right="10" padding-bottom="0" padding-top="0"></mj-image>
</mj-column>
</mj-section>
<!-- Teaser Image -->
<mj-section background-color="#DCE1E4" hidden="false" padding-bottom="0" padding-top="0">
<mj-column width="100%" vertical-align="top">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/newsletter-beispiel-bild.jpg" alt="Teaser Bild" width="600" align="center" padding-left="0" padding-right="0" padding-bottom="0" padding-top="0"></mj-image>
</mj-column>
</mj-section>
<!-- Content -->
<mj-section background-color="#fff" padding-bottom="6" padding-top="25">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="400" font-size="30px" line-height="42px" align="left">Ein einfaches responsive Contao Newsletter Template.</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="0" padding-bottom="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="400" font-size="15px" line-height="30px">Er hörte leise Schritte hinter sich. Das bedeutete nichts Gutes. Wer würde ihm schon folgen, spät in der Nacht und dazu noch in dieser engen Gasse mitten im übel beleumundeten Hafenviertel? Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte! Hatte einer seiner zahllosen Kollegen dieselbe Idee gehabt, ihn beobachtet und abgewartet, um ihn nun um die Früchte seiner Arbeit zu erleichtern?</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="16" padding-bottom="37">
<mj-column>
<mj-button href="https://jonasarleth.com/journal" font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="600" font-size="15" background-color="#538a8f" border-radius="5" padding="16px 28px">ARTIKEL LESEN</mj-button>
</mj-column>
</mj-section>
<!-- Footer -->
<mj-section padding-top="15" padding-bottom="0" >
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" align="center" text-decoration="underline"><a href="https://www.arturia.com/images/newsletters/2016-02-ispark/newsletter.html" style="color:#000;">Webansicht aufrufen</a></mj-text>
</mj-column>
</mj-section>
<mj-section padding-top="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="12px" color="#B3B3B3">Du hast diese E-Mail erhalten, da du dich mit folgender E-Mail-Adresse auf <a href="http://deindomain.com" style="color:#A5A3A3">www.deindomain.com</a> angemeldet hast: <span style="color:#A5A3A3">##email##</span>. Newsletter hier abbestellen: <a style="text-decoration: underline;color:#A5A3A3;" href="newsletter-kuendigen">Newsletter Kündigen</a></mj-text>
</mj-column>
</mj-section>
</mj-body>
Das Template in Contao verwenden
Um das Template in Contao zu verwenden, sind folgende Schritte nötig:
1. HTML Code generieren
Den HTML Code mit Hilfe des Online Editors generieren.
2. Style- und Body-Tag im Template einfügen
- Das Contao Template „mail_default“ duplizieren und in „mail_default_new“ umbenennen. Dieses muss auch beim Newsletter als E-Mail Template ausgewählt werden!.
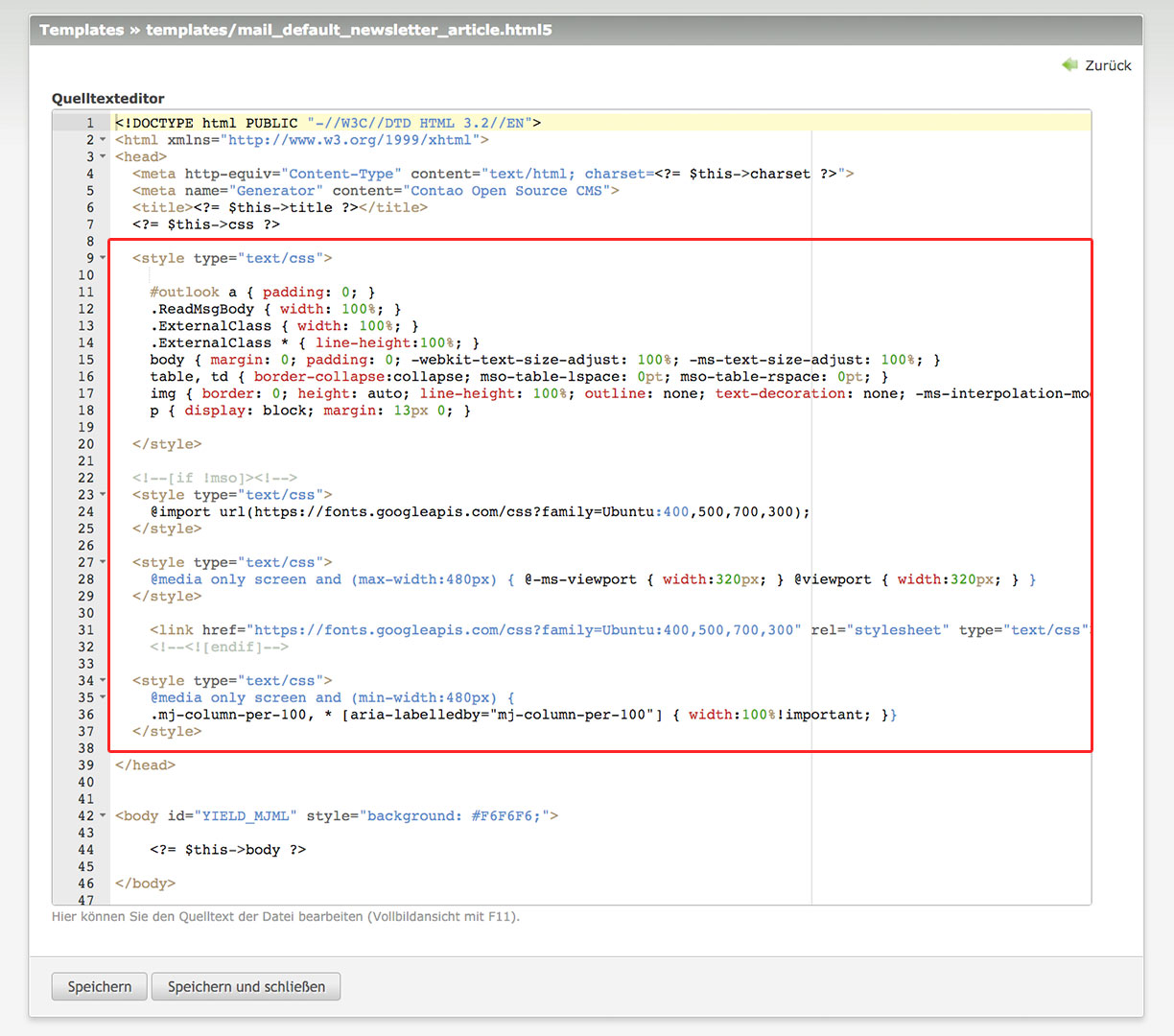
- Das Contao Template bearbeiten und alles was von MJML im <head> Bereich an <style> generiert wird, im Template zwischen <head> </head> einfügen. Der Code kann je nach Gestaltung variieren! Er muss also nicht genauso aussehen!

- Den Body-Tag mit seinen Attributen im Template einfügen. Dieser muss den PHP-Code, der später den Newsletter-Inhalt platziert, umschließen.
<body style="background: #F6F6F6;">
<?= $this->body ?>
</body>
3. Einen neuen Newsletter anlegen und das Design anwenden
- Im Contao Backend in deinem Verteiler einen neuen Newsletter erstellen.
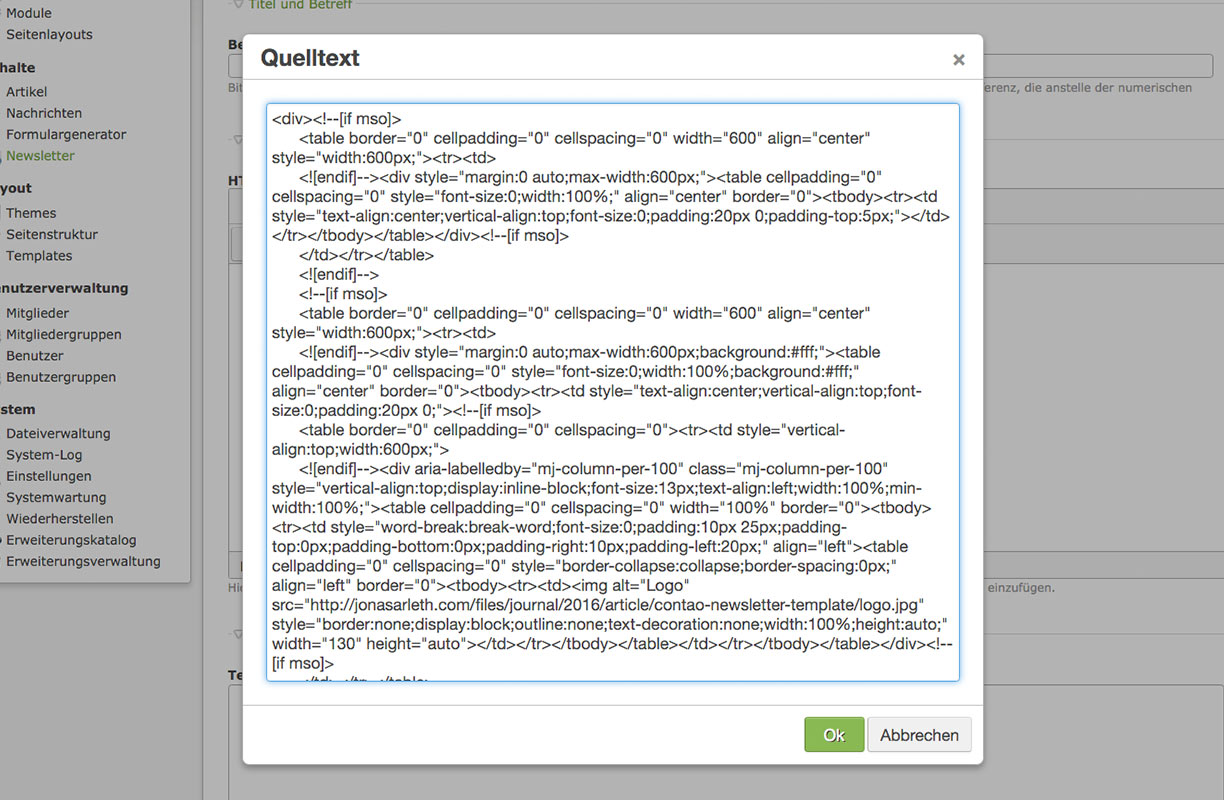
- Im „HTML-Inhalt“ kann man im „TinyMCE Editor“ unter Quelltext einen Code einfügen.
Hier wird alles reinkopiert, was vom MJML Online-Generator zwischen dem <body> </body> generiert wurde.

Bilder und Texte wie gewohnt bearbeiten
Sobald man den Code in einem Newsletter einmal eingefügt hat, kann man ihn duplizieren und einfach die Texte und Bilder ändern. Dabei sollte man sich nicht von den im Editor dargestellten Tabellengrößen und Abständen irritieren lassen! Das Template dient jetzt als Grundgerüst und kann immer wieder verwendet werden.
Welche E-Mail Clients werden unterstützt?
Das Ergebnis wird ohne Probleme in jedem gängigen E-Mail Programm dargestellt. Unterstützt werden laut MJML folgende Programme:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
- Gmail App (android)
- iPhone 5s (iOS7, iOS8), 6, 6 Plus
- iPad, iPad Mini
Das MJML Framework entwickelt sich stetig weiter. Für die letzten Updates und Releases bitte auf Github vorbeischauen!
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.
Newsletter Design-Vorlage
Konzept und Aufbau
Der Newsletter soll einfach aufgebaut sein. Er besteht aus einem Kopfbereich (Header), einer Fusszeile (Footer) und dem Inhalt (Content), der einen bestimmten Artikel ankündigt (Teaser). Er kann jedoch beliebig erweitert werden.

Grundgerüst aufbauen
Im ersten Schritt teilen wir das Grundgerüst in verschiedene Bereiche auf. Diese werden dann nach und nach gefüllt.
<mj-body>
<!-- Header -->
<mj-section> </mj-section>
<!-- Teaser Image -->
<mj-section> </mj-section>
<!-- Content -->
<mj-section> </mj-section>
<!-- Footer -->
<mj-section> </mj-section>
</mj-body>
Das Body-Element
Der Body-Tag umschließt alle Bereiche und definiert eine Hintergrundfarbe, die vollflächig angezeigt wird. Alles, was wir innerhalb des Body setzen, wird maximal mit einer Breite von 600px dargestellt.
<mj-body background-color="#F6F6F6">
…
</mj-body>
Header
Das Logo binden wir als Bild im Header ein.
<!-- Header -->
<mj-section background-color="#fff">
<mj-column width="100%">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/logo.jpg"
alt="Logo"
width="130"
align="left"
padding-left="21"
padding-right="10"
padding-bottom="0"
padding-top="0"
>
</mj-image>
</mj-column>
</mj-section>

Newsletter Artikel Teaser Bild
Der Content-Bereich startet mit einem Teaser-Bild, welches in der Höhe variabel ist, jedoch eine feste Breite von 600px haben soll. Du solltest es aber in etwa doppelt so groß abspeichern, damit es auch auf hochauflösenden Bildschirmen scharf aussieht.
<!-- Teaser Image -->
<mj-section background-color="#DCE1E4" hidden="false" padding-bottom="0" padding-top="0">
<mj-column width="100%" vertical-align="top">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/newsletter-beispiel-bild.jpg"
alt="Teaser Bild"
width="600"
align="center"
padding-left="0"
padding-right="0"
padding-bottom="0"
padding-top="0"
>
</mj-image>
</mj-column>
</mj-section>

Artikel einbinden
Der Content-Bereich enthält neben dem Teaserbild noch eine Headline und ein Copytext des Artikels. Zum Weiterlesen wird ein Button mit Link auf die Website platziert.
<!-- Content -->
<mj-section background-color="#fff" padding-bottom="6" padding-top="25">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="30px" line-height="42px" align="left">Ein einfaches responsive Contao Newsletter Template.</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="0" padding-bottom="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="15px" line-height="30px">Er hörte leise Schritte hinter sich. Das bedeutete nichts Gutes. Wer würde ihm schon folgen, spät in der Nacht und dazu noch in dieser engen Gasse mitten im übel beleumundeten Hafenviertel? Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte! Hatte einer seiner zahllosen Kollegen dieselbe Idee gehabt, ihn beobachtet und abgewartet, um ihn nun um die Früchte seiner Arbeit zu erleichtern?</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="12" padding-bottom="32">
<mj-column>
<mj-button href="https://jonasarleth.com/journal" font-family="Open Sans Helvetica, Arial, sans-serif" background-color="#538a8f" border-radius="5" font-size="14">ARTIKEL LESEN</mj-button>
</mj-column>
</mj-section>

Optional:
Wer nicht nur ein Artikel in seinem Newsletter einbinden möchte, kann den Content-Bereich einfach kopieren und darunter erneut einfügen. Ein MJML Divider-Tag hilft, einen Trenner zwischen den Artikeln zu platzieren.
<mj-divider
horizontal-spacing="0"
vertical-spacing="0"
border-width="1px"
border-color=„#eee“
padding-top="0"
padding-bottom="0"
padding-left="0"
padding-right="0"
/>
Der Footer
Im Footer wird ein Link zur Browseransicht platziert, sowie die Möglichkeiten sich vom Newsletter abzumelden. Wer möchte, kann hier auch Verknüpfungen zu sozialen Netzwerken einbinden.
<!-- Footer -->
<mj-section padding-top="15" padding-bottom="0" >
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" align="center" text-decoration="underline">
<a href="https://www.arturia.com/images/newsletters/2016-02-ispark/newsletter.html" style="color:#000;">Webansicht aufrufen</a>
</mj-text>
</mj-column>
</mj-section>
<mj-section padding-top="0">
<mj-column color="#B3B3B3">
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="12px">Du hast diese E-Mail erhalten, da du dich mit folgender E-Mail-Adresse auf <a href="https://deindomain.com" style="color:#A5A3A3">https://deindomain.com</a> angemeldet hast: <span style="color:#A5A3A3">##email##</span>. Newsletter hier abbestellen: <a style="text-decoration: underline;color:#A5A3A3;" href="newsletter-kuendigen">Newsletter Kündigen</a></mj-text>
</mj-column>
</mj-section>
Und so sieht der fertige Newsletter aus:

Newsletter Design testen und anpassen
Wer den Newsletter bearbeiten oder testen möchte, kann den MJML Online Editor verwenden. Einfach den Code reinkopieren und die Vorschau anzeigen lassen.
Code Vorlage für das ganze Newsletter Template:
<mj-body background-color="#F6F6F6">
<!-- Header -->
<mj-section background-color="#fff">
<mj-column width="100%">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/logo.jpg" alt="Logo" width="130" align="left"padding-left="20" padding-right="10" padding-bottom="0" padding-top="0"></mj-image>
</mj-column>
</mj-section>
<!-- Teaser Image -->
<mj-section background-color="#DCE1E4" hidden="false" padding-bottom="0" padding-top="0">
<mj-column width="100%" vertical-align="top">
<mj-image src="http://jonasarleth.com/files/journal/2016/article/contao-newsletter-template/newsletter-beispiel-bild.jpg" alt="Teaser Bild" width="600" align="center" padding-left="0" padding-right="0" padding-bottom="0" padding-top="0"></mj-image>
</mj-column>
</mj-section>
<!-- Content -->
<mj-section background-color="#fff" padding-bottom="6" padding-top="25">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="400" font-size="30px" line-height="42px" align="left">Ein einfaches responsive Contao Newsletter Template.</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="0" padding-bottom="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="400" font-size="15px" line-height="30px">Er hörte leise Schritte hinter sich. Das bedeutete nichts Gutes. Wer würde ihm schon folgen, spät in der Nacht und dazu noch in dieser engen Gasse mitten im übel beleumundeten Hafenviertel? Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte! Hatte einer seiner zahllosen Kollegen dieselbe Idee gehabt, ihn beobachtet und abgewartet, um ihn nun um die Früchte seiner Arbeit zu erleichtern?</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#fff" padding-top="16" padding-bottom="37">
<mj-column>
<mj-button href="https://jonasarleth.com/journal" font-family="Open Sans Helvetica, Arial, sans-serif" font-weight="600" font-size="15" background-color="#538a8f" border-radius="5" padding="16px 28px">ARTIKEL LESEN</mj-button>
</mj-column>
</mj-section>
<!-- Footer -->
<mj-section padding-top="15" padding-bottom="0" >
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" align="center" text-decoration="underline"><a href="https://www.arturia.com/images/newsletters/2016-02-ispark/newsletter.html" style="color:#000;">Webansicht aufrufen</a></mj-text>
</mj-column>
</mj-section>
<mj-section padding-top="0">
<mj-column>
<mj-text font-family="Open Sans Helvetica, Arial, sans-serif" font-size="12px" color="#B3B3B3">Du hast diese E-Mail erhalten, da du dich mit folgender E-Mail-Adresse auf <a href="http://deindomain.com" style="color:#A5A3A3">www.deindomain.com</a> angemeldet hast: <span style="color:#A5A3A3">##email##</span>. Newsletter hier abbestellen: <a style="text-decoration: underline;color:#A5A3A3;" href="newsletter-kuendigen">Newsletter Kündigen</a></mj-text>
</mj-column>
</mj-section>
</mj-body>
Das Template in Contao verwenden
Um das Template in Contao zu verwenden, sind folgende Schritte nötig:
1. HTML Code generieren
Den HTML Code mit Hilfe des Online Editors generieren.
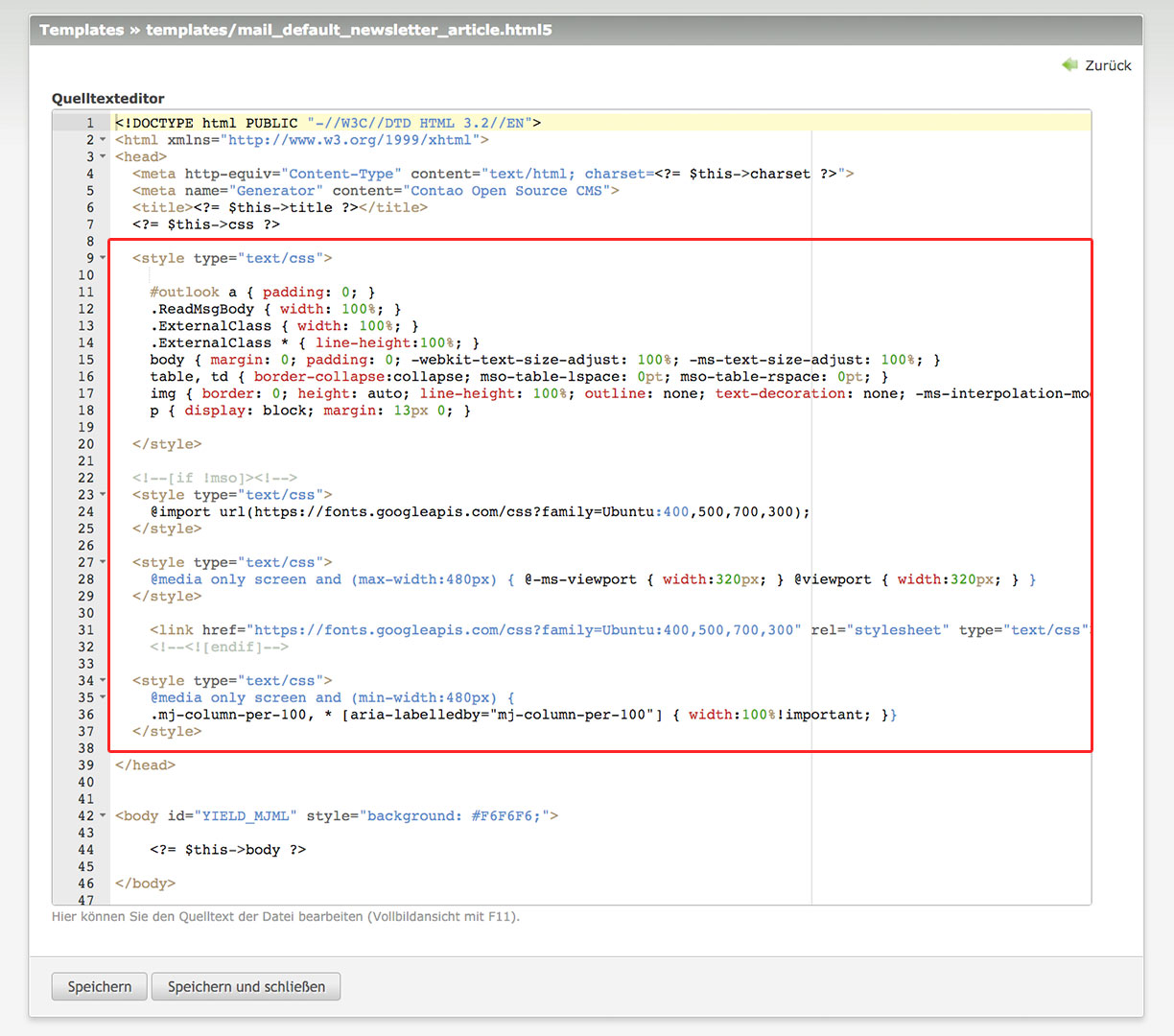
2. Style- und Body-Tag im Template einfügen
- Das Contao Template „mail_default“ duplizieren und in „mail_default_new“ umbenennen. Dieses muss auch beim Newsletter als E-Mail Template ausgewählt werden!.
- Das Contao Template bearbeiten und alles was von MJML im <head> Bereich an <style> generiert wird, im Template zwischen <head> </head> einfügen. Der Code kann je nach Gestaltung variieren! Er muss also nicht genauso aussehen!

- Den Body-Tag mit seinen Attributen im Template einfügen. Dieser muss den PHP-Code, der später den Newsletter-Inhalt platziert, umschließen.
<body style="background: #F6F6F6;">
<?= $this->body ?>
</body>
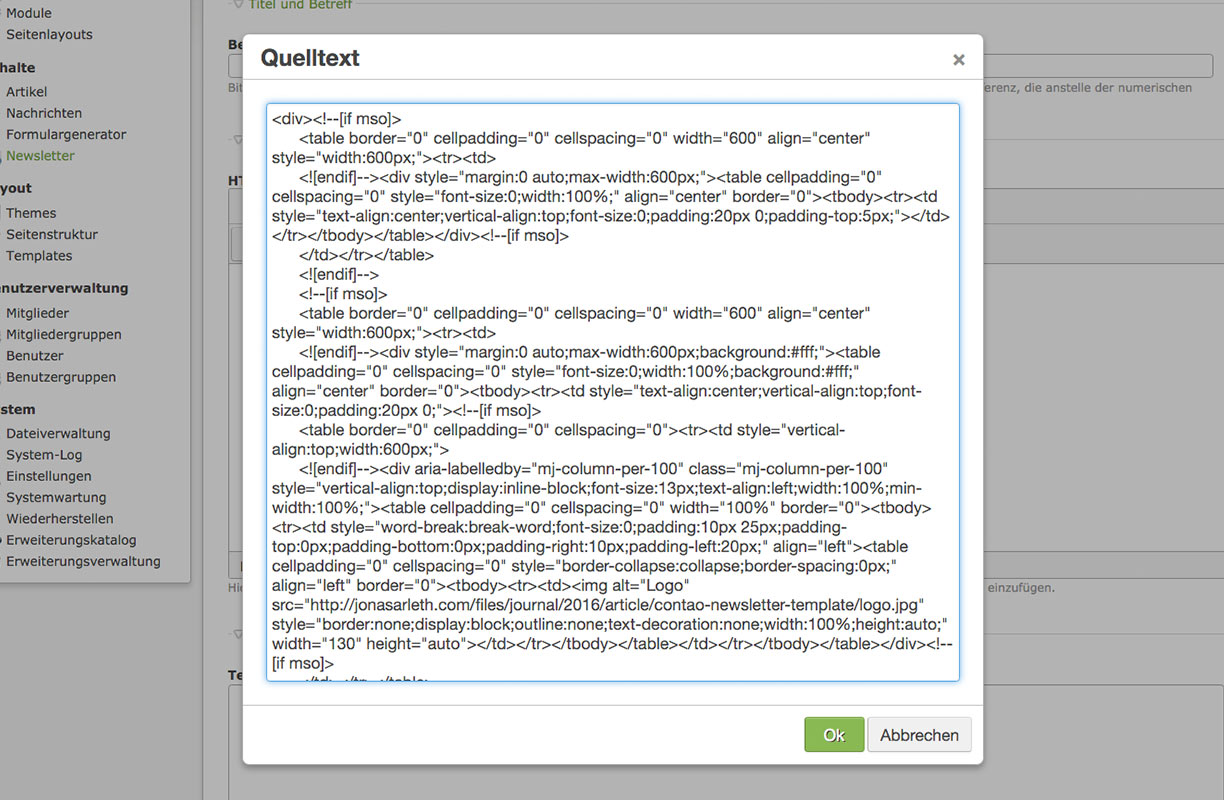
3. Einen neuen Newsletter anlegen und das Design anwenden
- Im Contao Backend in deinem Verteiler einen neuen Newsletter erstellen.
- Im „HTML-Inhalt“ kann man im „TinyMCE Editor“ unter Quelltext einen Code einfügen.
Hier wird alles reinkopiert, was vom MJML Online-Generator zwischen dem <body> </body> generiert wurde.

Bilder und Texte wie gewohnt bearbeiten
Sobald man den Code in einem Newsletter einmal eingefügt hat, kann man ihn duplizieren und einfach die Texte und Bilder ändern. Dabei sollte man sich nicht von den im Editor dargestellten Tabellengrößen und Abständen irritieren lassen! Das Template dient jetzt als Grundgerüst und kann immer wieder verwendet werden.
Welche E-Mail Clients werden unterstützt?
Das Ergebnis wird ohne Probleme in jedem gängigen E-Mail Programm dargestellt. Unterstützt werden laut MJML folgende Programme:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
- Gmail App (android)
- iPhone 5s (iOS7, iOS8), 6, 6 Plus
- iPad, iPad Mini
Das MJML Framework entwickelt sich stetig weiter. Für die letzten Updates und Releases bitte auf Github vorbeischauen!














