
Einen tabellarischen Newsletter für nahezu alle E-Mail Clients zu programmieren, ist aufwändig. Gerade, wenn er responsive und auf allen Endgeräten funktionieren soll.
Um mir eine komplizierte und unübersichtliche Schreibweise zu sparen, arbeite ich mit dem MJML-Framework. Dieses erledigt den aufwändigen Teil für mich im Hintergrund und sorgt dafür, dass der Newsletter von Email-Clients richtig interpretiert werden kann.
Da ich von dieser Methode wirklich begeistert bin, möchte ich die Open-Source Engine hier kurz vorstellen.
Vorkenntnisse:
- HTML
- CSS

Einen tabellarischen Newsletter für nahezu alle E-Mail Clients zu programmieren, ist aufwändig. Gerade, wenn er responsive und auf allen Endgeräten funktionieren soll.
Um mir eine komplizierte und unübersichtliche Schreibweise zu sparen, arbeite ich mit dem MJML-Framework. Dieses erledigt den aufwändigen Teil für mich im Hintergrund und sorgt dafür, dass der Newsletter von Email-Clients richtig interpretiert werden kann.
Da ich von dieser Methode wirklich begeistert bin, möchte ich die Open-Source Engine hier kurz vorstellen.
Vorkenntnisse:
- HTML
- CSS
Was ist das MJML Framework
MJML ist eine Auszeichnungssprache, die uns das Erstellen von Responsive E-Mails erleichtert. Sie hilft uns, einen E-Mail Newsletter in einer einfachen und übersichtlichen Schreibweise aufzubauen und erledigt den schwierigen Teil im Hintergrund. Man muss sich in keinsterweise Gedanken um einen tabellarischen Aufbau oder spezielle Befehle für E-Mail Clients machen, das wird alles automatisch im Hintergrund erledigt. Besonders mit HTML und CSS Kentnissen ist die Schreibweise sehr einfach anzuwenden.
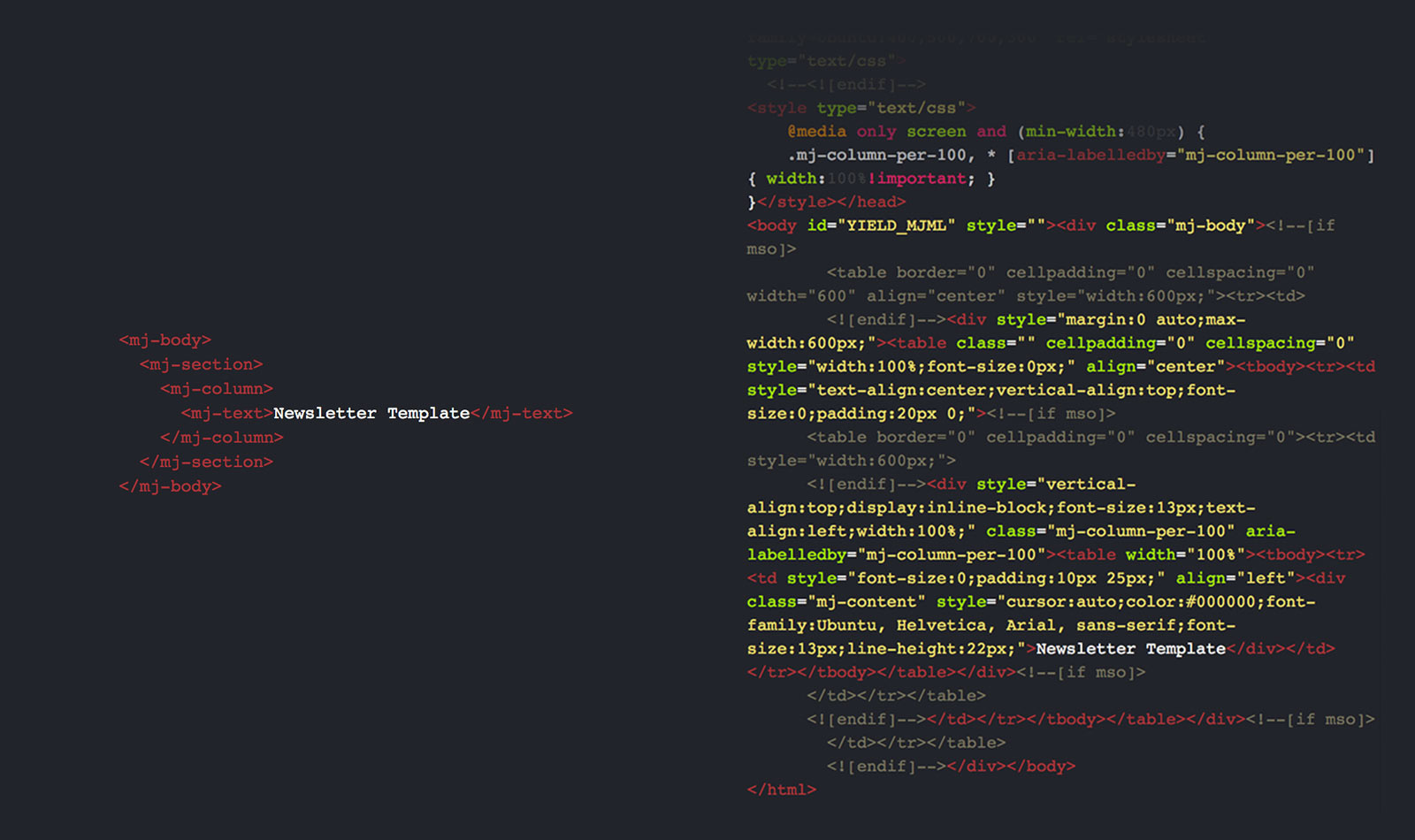
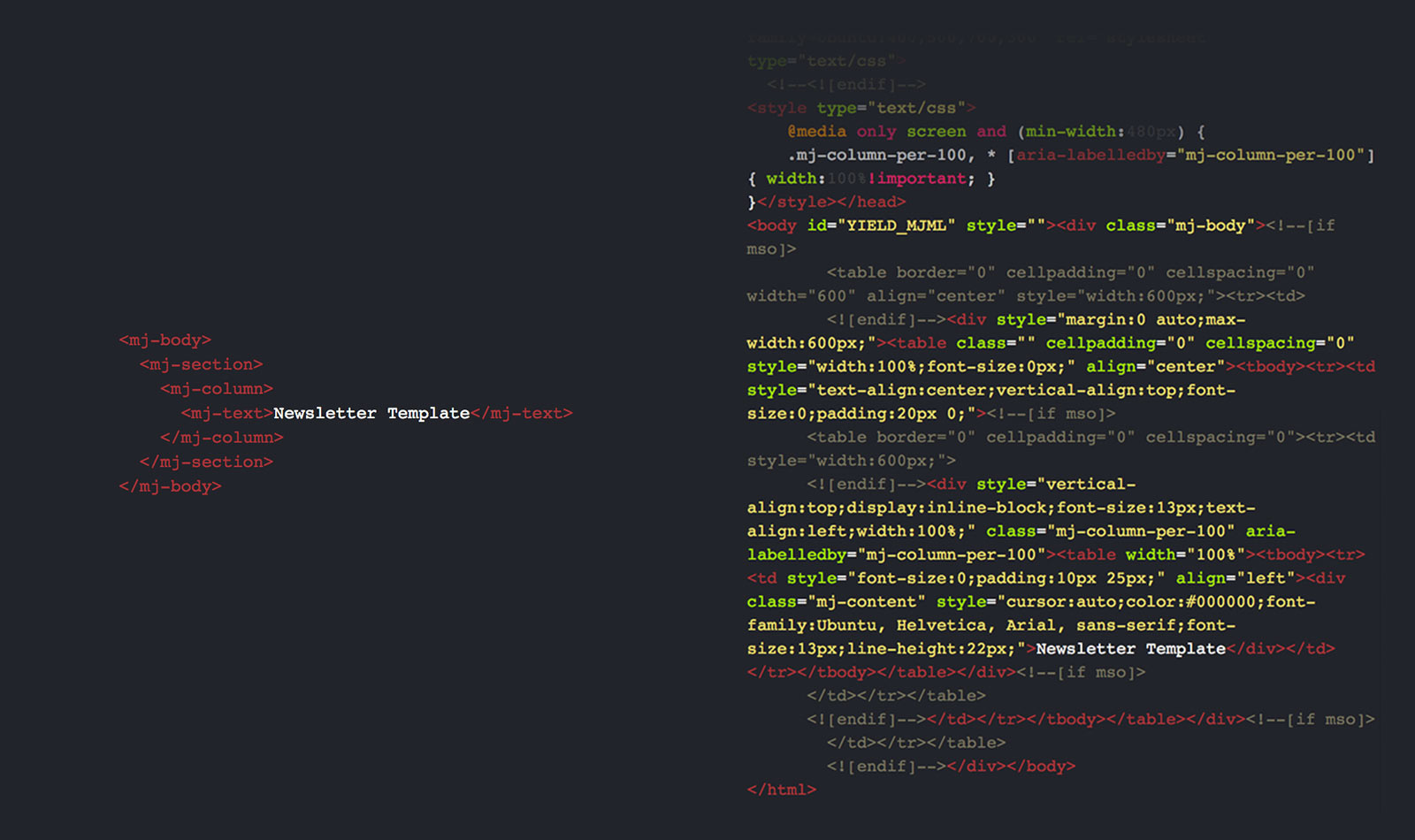
Folgendes Beispiel zeigt gut, wie einfach die MJML-Markup Schreibweise ist und in welchen aufwändigen Code diese konvertiert wird.

Die MJML Schreibweise
Die E-Mail Struktur wird immer in verschiedene Bereiche (Sektionen) unterteilt. Diese beginnen und enden mit einem spezifischen 'mj-tag':
<mj-section> … </mj-section>
Alle Sektionen werden wiederum in verschiedene Spalten gegliedert. Diese enthalten dann Texte, Bilder, Button usw.
In folgendem Beispiel werden zwei Spalten verwendet, die bei der Desktopversion nebeneinander angezeigt werden und auf dem Smartphone untereinander:
<mj-section>
<mj-column>
// Inhalt
</mj-column>
<mj-column>
// Inhalt
</mj-column>
</mj-section>
Jede Sektion kann auch ein Hintergrundbild enthalten
Auf einem Hintergrundbild werden automatisch Spalten (Columns) dargestellt. Je nach Textinhalt, muss dieses in seiner Größe variieren können. Dafür verwendet man einfach den bekannten CSS Befehl „background-size:cover“
<mj-section background-url="bild-url" background-size="cover" padding="10">
<mj-column>
// Inhalt
</mj-column>
</mj-section>

Bilder innerhalb einer Sektion hinzufügen
Anstelle eines Hintergrundbildes können in verschiedenen Spalten auch Bilder eingebunden werden. Das ist zum Beispiel nützlich für ein Logo oder ein Artikel-Teaser.
<mj-column>
<mj-image src="bild-url"></mj-image>
</mj-column>
Ein Button einfügen
Ein Call-to-Action-Button (CTA) schließt einen Newsletter ab und leitet den Leser auf eine Website weiter. Er ist ein wichtiger Bestandteil und muss ins Auge fallen.
In MJML können Button ohne aufwändiges Stylen eingebunden werden. Sogar auf einem Hintergrundbild.
<mj-column>
<mj-button>Text hier</mj-button>
</mj-column>

Elemente anpassen
Alle Standard MJML Elemente können mit Attributen verändert werden.
Möchte man zum Beispiel die Hintergrundfarbe eines Buttons ändern oder den Border Radius erhöhen, fügt man einfach das gewünschte Attribut hinzu:
<mj-column>
<mj-button background-color="#F45E43" border-radius="50px">Text hier</mj-button>
</mj-column>
Einfaches einbinden von Google-Fonts
Sogar Googleschriften werden automatisch eingebunden. Das Einzige, was man dafür tun muss, ist, den Namen der Schriftfamilie als Font Family hinzufügen:
<mj-text font-family="Ubuntu">Newsletter</mj-text>
Folgende externe Google-Fonts stehen zur Verfügung: Open Sans, Droid Sans, Lato, Roboto und Ubuntu. Die Schriften werden automatisch eingebunden, wenn sie auch im Body verwendet werden. Das Importieren von beliebigen Schriften ist laut Github Report in Arbeit.
Achtung: Werden die Header Styles von einem Email Client ignoriert, wird eine Standard Schrift des Programms verwendet. Deshalb können Text-Styles nur bedingt genutzt werden.
Gewohnte Style-Attribute verwenden
Eine Formatierung kann auch wie gewohnt direkt als Style-Attribut in ein HTML-Element geschrieben werden:
<a style="color:#409C58; text-decoration: none;" href="">Link</a>
Welche E-Mail Clients werden unterstützt?
Das Ergebnis wird ohne Probleme in jedem gängigen E-Mail Programm dargestellt. Unterstützt werden laut MJML folgende Programme:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
- Gmail App (android)
- iPhone 5s (iOS7, iOS8), 6, 6 Plus
- iPad, iPad Mini
Wie kann ich am besten mit dem MJML Framework arbeiten?
Es gibt ein paar Tools, die das Arbeiten mit MJML erleichtern:
- Ein Plugin für Atom
- Ein Plugin für Sublime Text
- Den MJML Online Editor
- Mit dem Newsletter Email Editor, der als Desktopanwendung ausgeführt wird. Damit kann man Newsletter anlegen und speichern, Testmails versenden und es gibt eine Live-Vorschau mit automatischem Updating des Codes.
Das MJML Framework entwickelt sich stetig weiter. Für die letzten Updates und Releases bitte auf Github vorbeischauen!
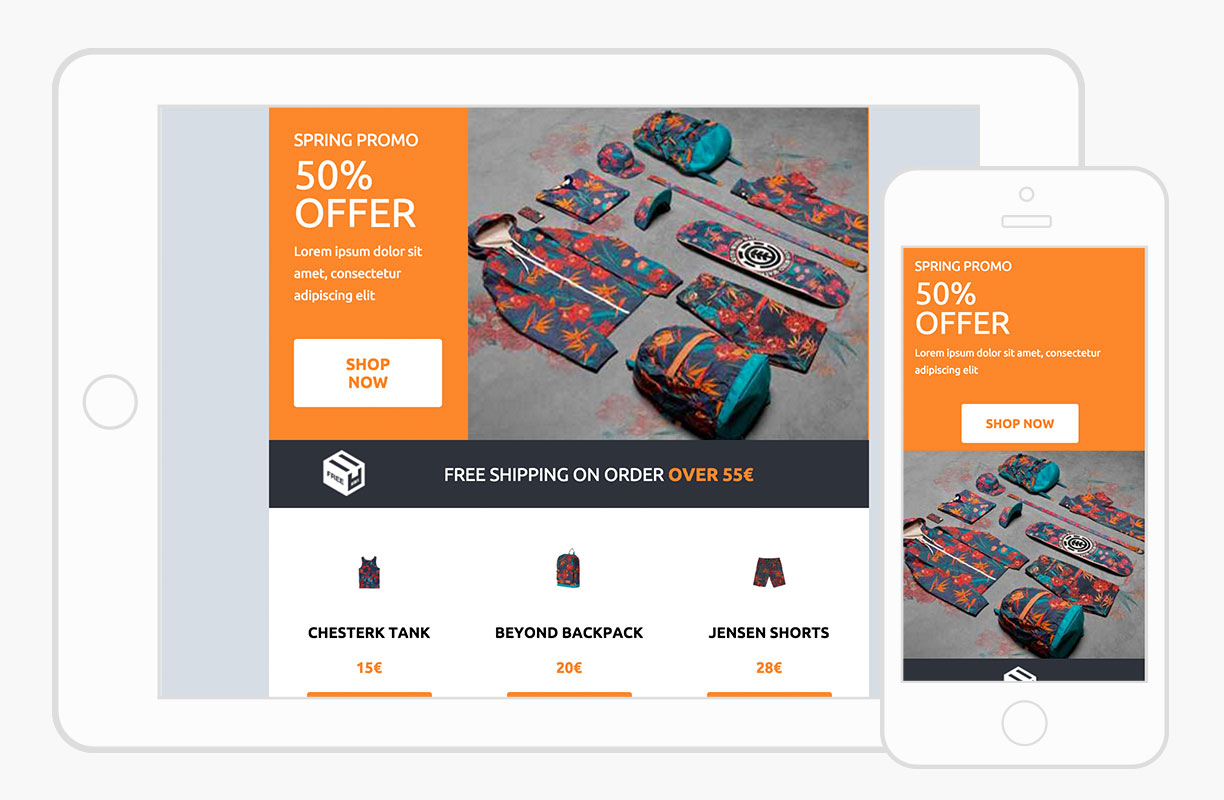
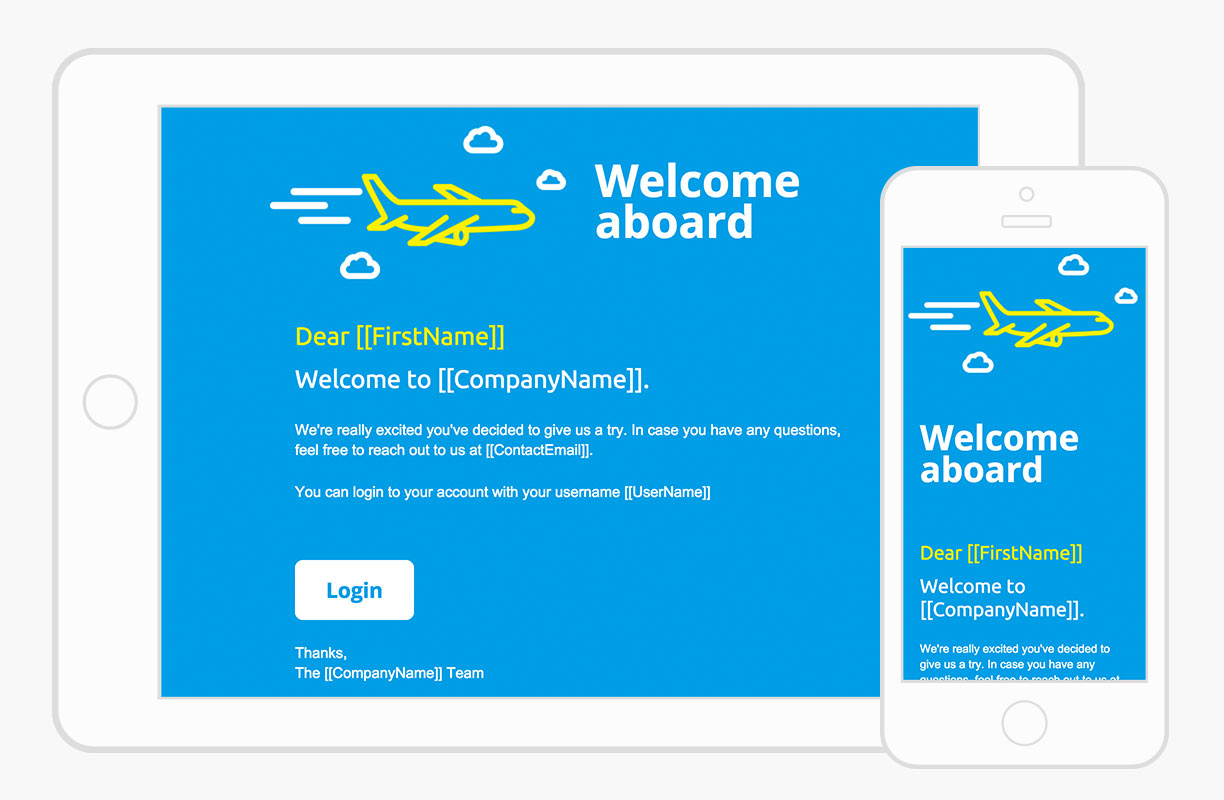
Newsletter Vorlagen die mit MJML umgesetzt wurden
Klicke auf das Bild um das Template zu bearbeiten.



Noch mehr Templates findest du hier: www.mjml.io/templates
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.
Was ist das MJML Framework
MJML ist eine Auszeichnungssprache, die uns das Erstellen von Responsive E-Mails erleichtert. Sie hilft uns, einen E-Mail Newsletter in einer einfachen und übersichtlichen Schreibweise aufzubauen und erledigt den schwierigen Teil im Hintergrund. Man muss sich in keinsterweise Gedanken um einen tabellarischen Aufbau oder spezielle Befehle für E-Mail Clients machen, das wird alles automatisch im Hintergrund erledigt. Besonders mit HTML und CSS Kentnissen ist die Schreibweise sehr einfach anzuwenden.
Folgendes Beispiel zeigt gut, wie einfach die MJML-Markup Schreibweise ist und in welchen aufwändigen Code diese konvertiert wird.

Die MJML Schreibweise
Die E-Mail Struktur wird immer in verschiedene Bereiche (Sektionen) unterteilt. Diese beginnen und enden mit einem spezifischen 'mj-tag':
<mj-section> … </mj-section>
Alle Sektionen werden wiederum in verschiedene Spalten gegliedert. Diese enthalten dann Texte, Bilder, Button usw.
In folgendem Beispiel werden zwei Spalten verwendet, die bei der Desktopversion nebeneinander angezeigt werden und auf dem Smartphone untereinander:
<mj-section>
<mj-column>
// Inhalt
</mj-column>
<mj-column>
// Inhalt
</mj-column>
</mj-section>
Jede Sektion kann auch ein Hintergrundbild enthalten
Auf einem Hintergrundbild werden automatisch Spalten (Columns) dargestellt. Je nach Textinhalt, muss dieses in seiner Größe variieren können. Dafür verwendet man einfach den bekannten CSS Befehl „background-size:cover“
<mj-section background-url="bild-url" background-size="cover" padding="10">
<mj-column>
// Inhalt
</mj-column>
</mj-section>

Bilder innerhalb einer Sektion hinzufügen
Anstelle eines Hintergrundbildes können in verschiedenen Spalten auch Bilder eingebunden werden. Das ist zum Beispiel nützlich für ein Logo oder ein Artikel-Teaser.
<mj-column>
<mj-image src="bild-url"></mj-image>
</mj-column>
Ein Button einfügen
Ein Call-to-Action-Button (CTA) schließt einen Newsletter ab und leitet den Leser auf eine Website weiter. Er ist ein wichtiger Bestandteil und muss ins Auge fallen.
In MJML können Button ohne aufwändiges Stylen eingebunden werden. Sogar auf einem Hintergrundbild.
<mj-column>
<mj-button>Text hier</mj-button>
</mj-column>

Elemente anpassen
Alle Standard MJML Elemente können mit Attributen verändert werden.
Möchte man zum Beispiel die Hintergrundfarbe eines Buttons ändern oder den Border Radius erhöhen, fügt man einfach das gewünschte Attribut hinzu:
<mj-column>
<mj-button background-color="#F45E43" border-radius="50px">Text hier</mj-button>
</mj-column>
Einfaches einbinden von Google-Fonts
Sogar Googleschriften werden automatisch eingebunden. Das Einzige, was man dafür tun muss, ist, den Namen der Schriftfamilie als Font Family hinzufügen:
<mj-text font-family="Ubuntu">Newsletter</mj-text>
Folgende externe Google-Fonts stehen zur Verfügung: Open Sans, Droid Sans, Lato, Roboto und Ubuntu. Die Schriften werden automatisch eingebunden, wenn sie auch im Body verwendet werden. Das Importieren von beliebigen Schriften ist laut Github Report in Arbeit.
Achtung: Werden die Header Styles von einem Email Client ignoriert, wird eine Standard Schrift des Programms verwendet. Deshalb können Text-Styles nur bedingt genutzt werden.
Gewohnte Style-Attribute verwenden
Eine Formatierung kann auch wie gewohnt direkt als Style-Attribut in ein HTML-Element geschrieben werden:
<a style="color:#409C58; text-decoration: none;" href="">Link</a>
Welche E-Mail Clients werden unterstützt?
Das Ergebnis wird ohne Probleme in jedem gängigen E-Mail Programm dargestellt. Unterstützt werden laut MJML folgende Programme:
- Outlook 2000, 2002, 2003, 2007
- Outlook 2010, 2011, 2013, 2016 (OSX)
- Office 365, Outlook.com
- Gmail, AOL Mail, Yahoo Mail
- Apple Mail 7, 8
- Android 4.4
- Gmail App (android)
- iPhone 5s (iOS7, iOS8), 6, 6 Plus
- iPad, iPad Mini
Wie kann ich am besten mit dem MJML Framework arbeiten?
Es gibt ein paar Tools, die das Arbeiten mit MJML erleichtern:
- Ein Plugin für Atom
- Ein Plugin für Sublime Text
- Den MJML Online Editor
- Mit dem Newsletter Email Editor, der als Desktopanwendung ausgeführt wird. Damit kann man Newsletter anlegen und speichern, Testmails versenden und es gibt eine Live-Vorschau mit automatischem Updating des Codes.
Das MJML Framework entwickelt sich stetig weiter. Für die letzten Updates und Releases bitte auf Github vorbeischauen!
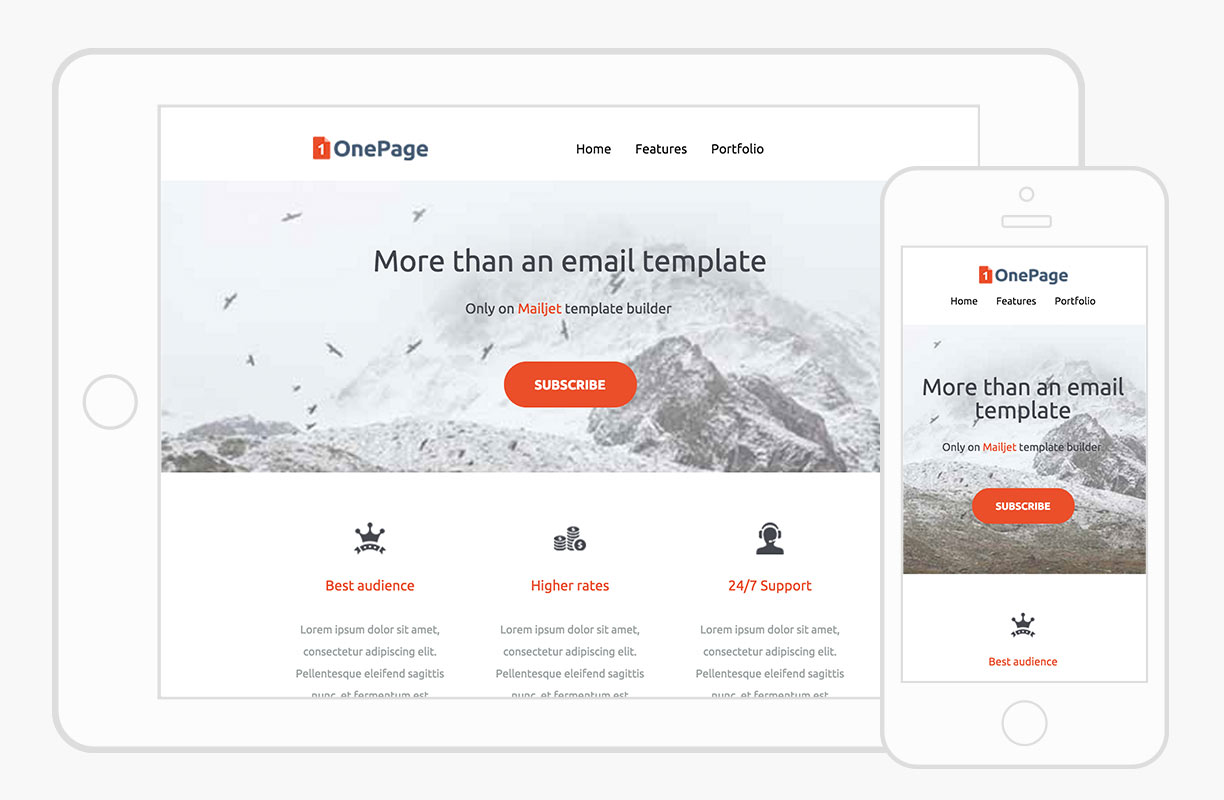
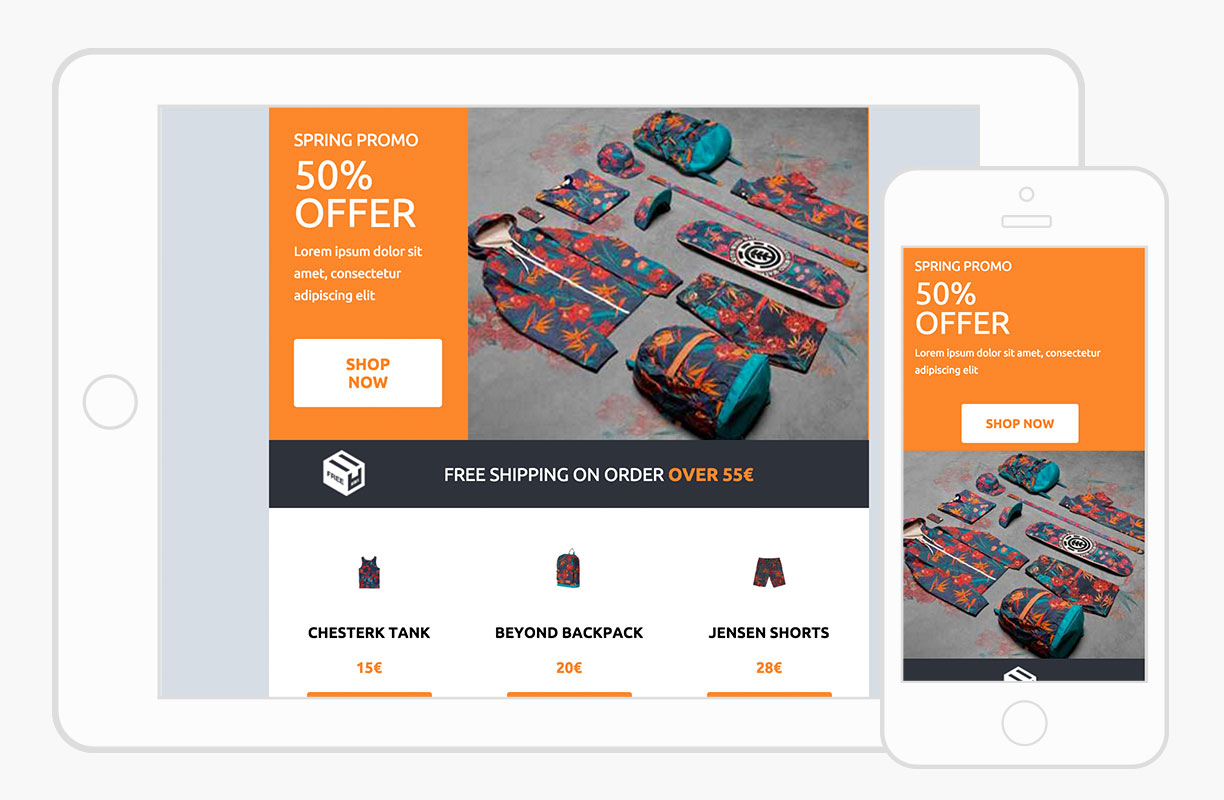
Newsletter Vorlagen die mit MJML umgesetzt wurden
Klicke auf das Bild um das Template zu bearbeiten.



Noch mehr Templates findest du hier: www.mjml.io/templates













