Eine Case Study aus meinem Arbeitsalltag als Webdesigner. Ich zeige dir, wie man in Sketch ein Layout für ein Prototype vorbereitet und dabei automatisierte Funktionen einsetzt.
Eine Case Study aus meinem Arbeitsalltag als Webdesigner. Ich zeige dir, wie man in Sketch ein Layout für ein Prototype vorbereitet und dabei automatisierte Funktionen einsetzt.
Vor kurzem hatte ich folgenden Ausgangspunkt
Mein fertiges Design Layout sollte als Klickdummy (Prototype) auf 10 verschiedene iPads und für 10 unterschiedliche Personen einer Jury vorgestellt werden.
Die Herausforderung
Das Problem war nun, dass alle 10 Teilnehmer persönlich angesprochen und auch sonst mehrere Texte und Bilder auf die jeweilige Person zugestimmt sein mussten. Dadurch sollte der personalisierte Charakter der App verständlich gemacht werden.
Wie bereite ich das nun am sinnvollsten vor und wie exportiere ich so eine große Anzahl an Bildern?
Der erste Gedanke war, jede Seite einzeln zu speichern. Ich wusste, mein Layout hatte neun Seiten. Für 10 unterschiedliche Teilnehmer ergibt das 90 mal „Speichern unter“ klicken. Das war definitiv zu viel.
Mögliche Hürden
Es war gut möglich, dass wenn ich alle Screens exportieren würde, anschließend doch noch eine Design-Änderung gewünscht ist. Würde ich den „Speichern unter“ Prozess also nicht automatisieren können, müsste ich im schlimmsten Fall alle 90 Seiten nochmal exportieren.
Mein Ziel
- 90 Screens unterschiedlicher Größen mit einem Klick automatisiert exportieren
- Bei einer Design oder Textänderung, nur ein Layout anpassen müssen, das sich dann auf alle 10 Teilnehmerseiten automatisch überträgt
Mein Werkzeug
Um die Layouts zu erstellen benutzte ich Sketch. Daher beschäftige ich mich auch intensiver mit den Template und Exportmöglichkeiten dieses Programms.
Mit Photoshop (meiner CS6 Version) wäre dieser Weg so nicht möglich gewesen. Du kannst hier lesen, warum ich überhaupt von Photoshop zu Sketch gewechselt bin.
Mein Lösungsweg
Während die anderen damit beschäftigt waren, 10 iPads aufzutreiben, habe ich darüber nachgedacht, wie ich diesen Prozess am einfachsten automatisieren kann.
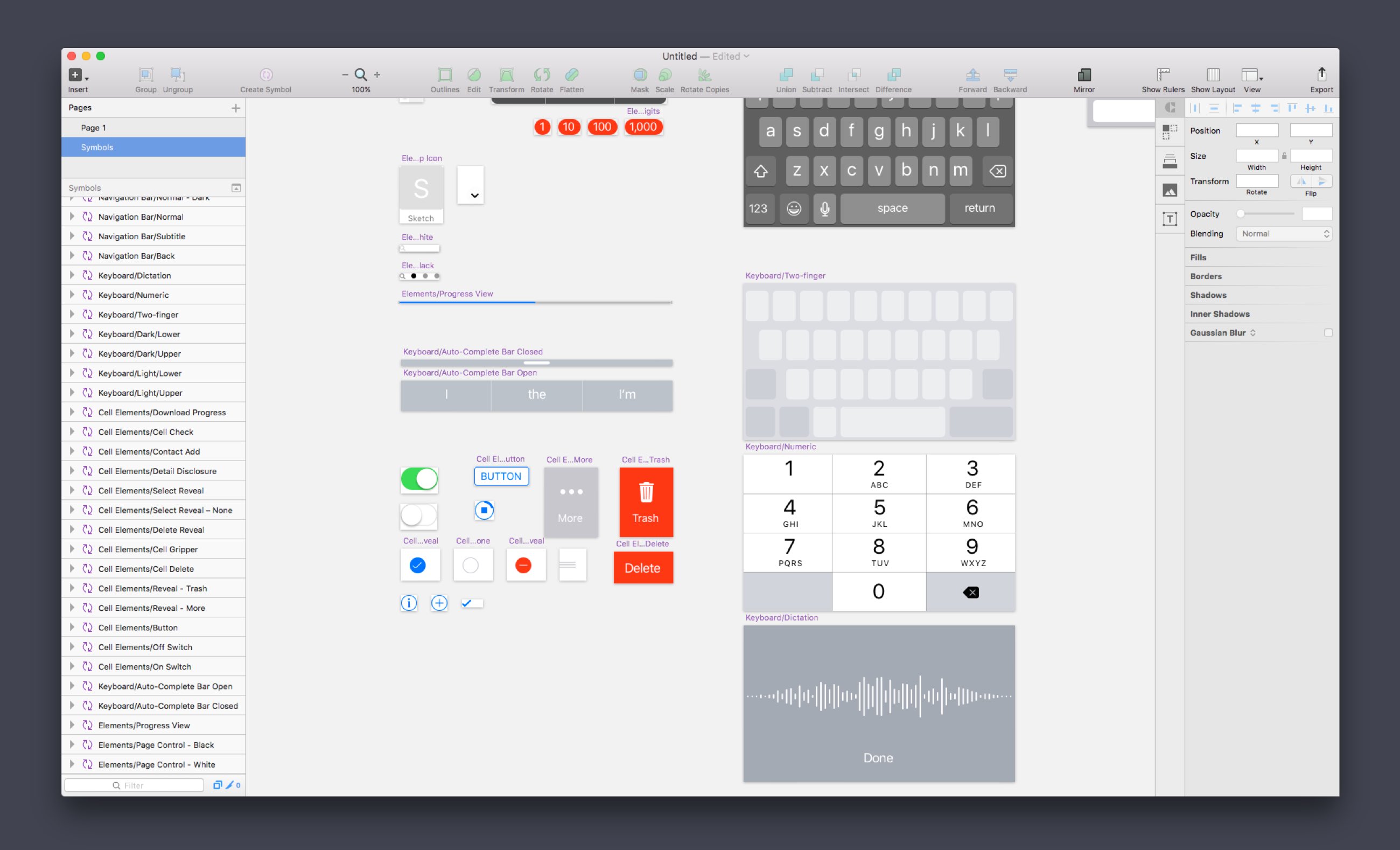
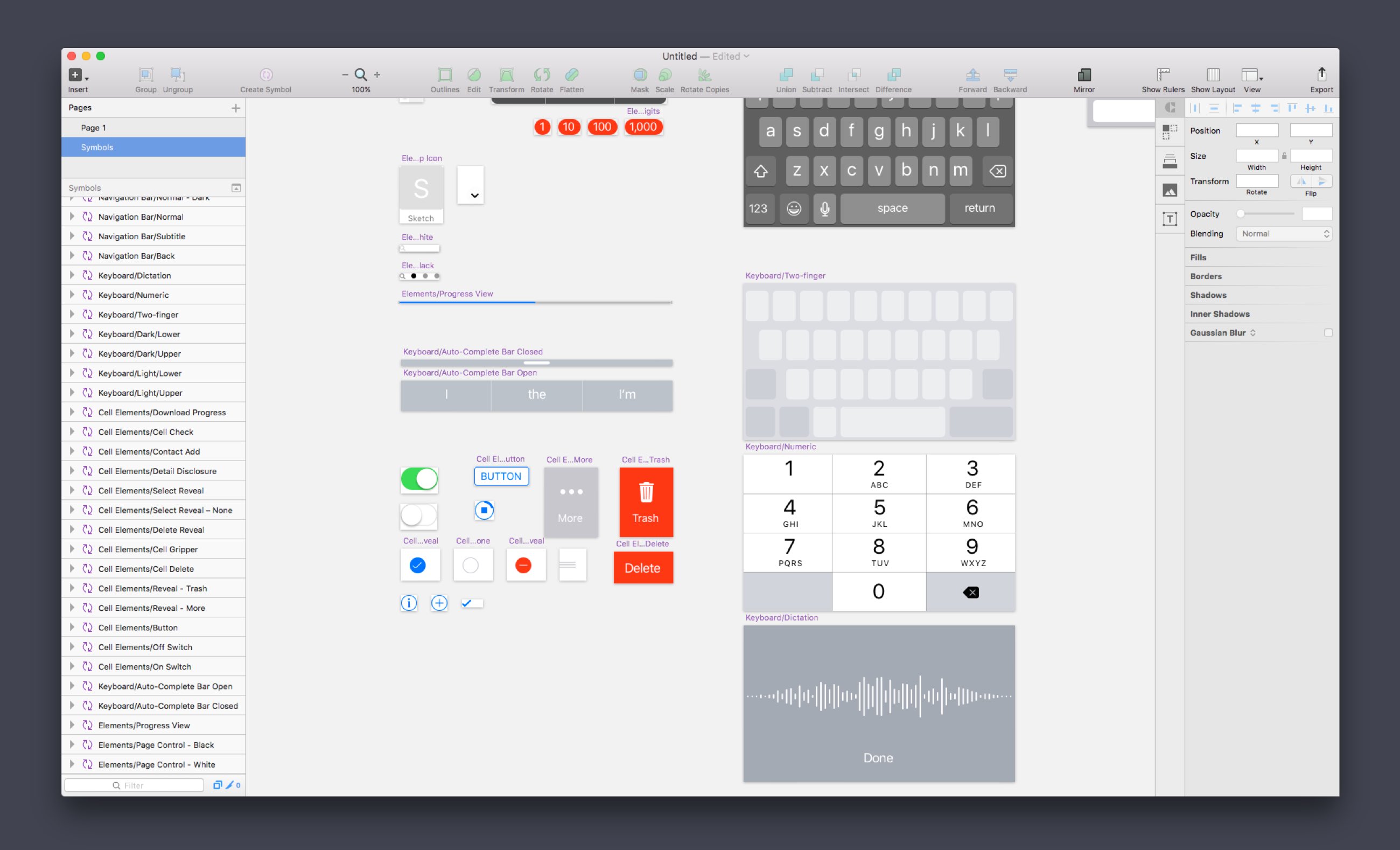
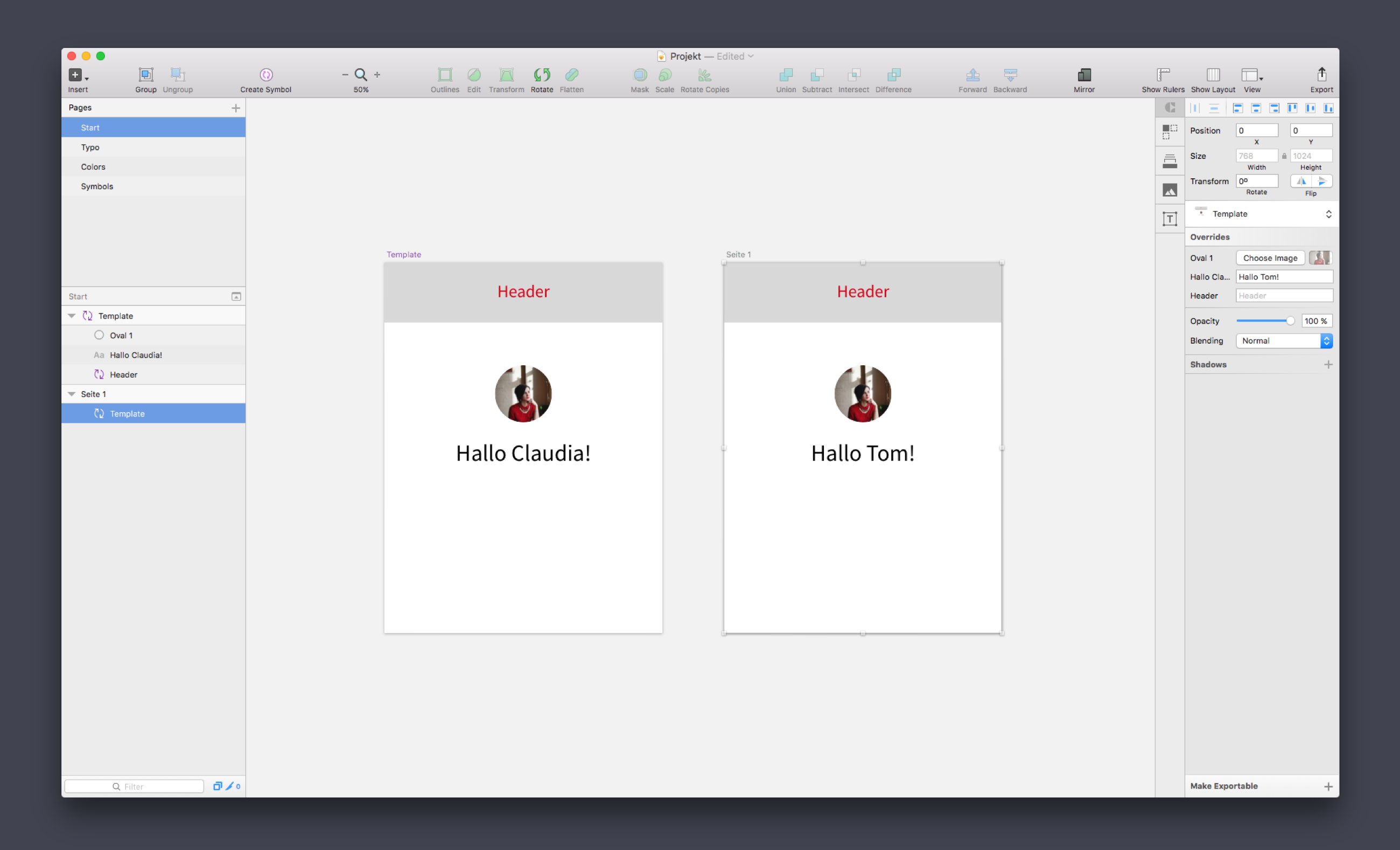
Sketch Templates (Symbole) verwenden
Ich wusste, dass man in Sketch mit Templates arbeiten kann. Das heißt, ich erstelle z.B. einen Header, wandele diesen in ein Symbol um und kann ihn dann auf allen anderen Seiten einfügen. Sobald es zu einer Änderung im Header-Bereich kommt, wird diese automatisch auf alle Seiten übernommen, wo das Symbol eingebettet ist. In Photoshop kann man das wohl am ehesten mit „Smart Objects“ vergleichen.

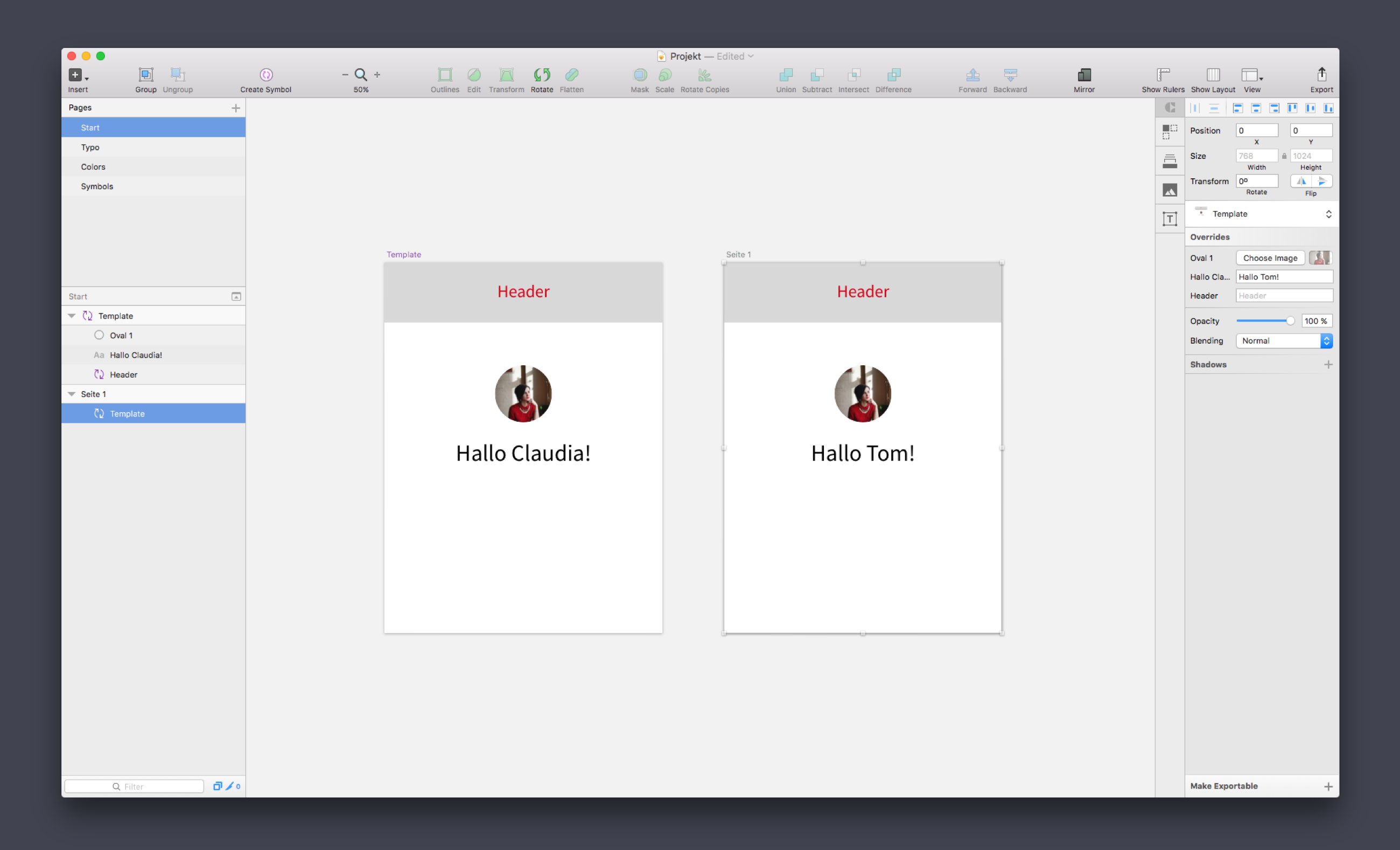
Jetzt stellt sich die Frage: Kann man in Sketch auch eine ganze Seite in ein Template umwandeln? Dadurch hätte ich die Möglichkeit, jeder Person die gleiche Seite zuzuordnen und nur spezifische Textfelder freizulassen.
Glücklicherweise gibt es diese Funktion. Und zwar noch besser! Wandelt man ein Artboard innerhalb einer Seite in ein Symbol um und fügt dieses in ein anderes Artboard ein, gibt es die Möglichkeit Felder zu überschreiben (Override).
In Seiten-Templates können bisher aber nur Inhalte überschrieben werden! Änderungen von Farben oder Positionen, müssen im Template gemacht werden.
Das war bisher in Photoshop nicht möglich. Es gab keine Einstellung um in einem Smart Object nur in einer bestimmten Ebene einen Textinhalt zu überschreiben.

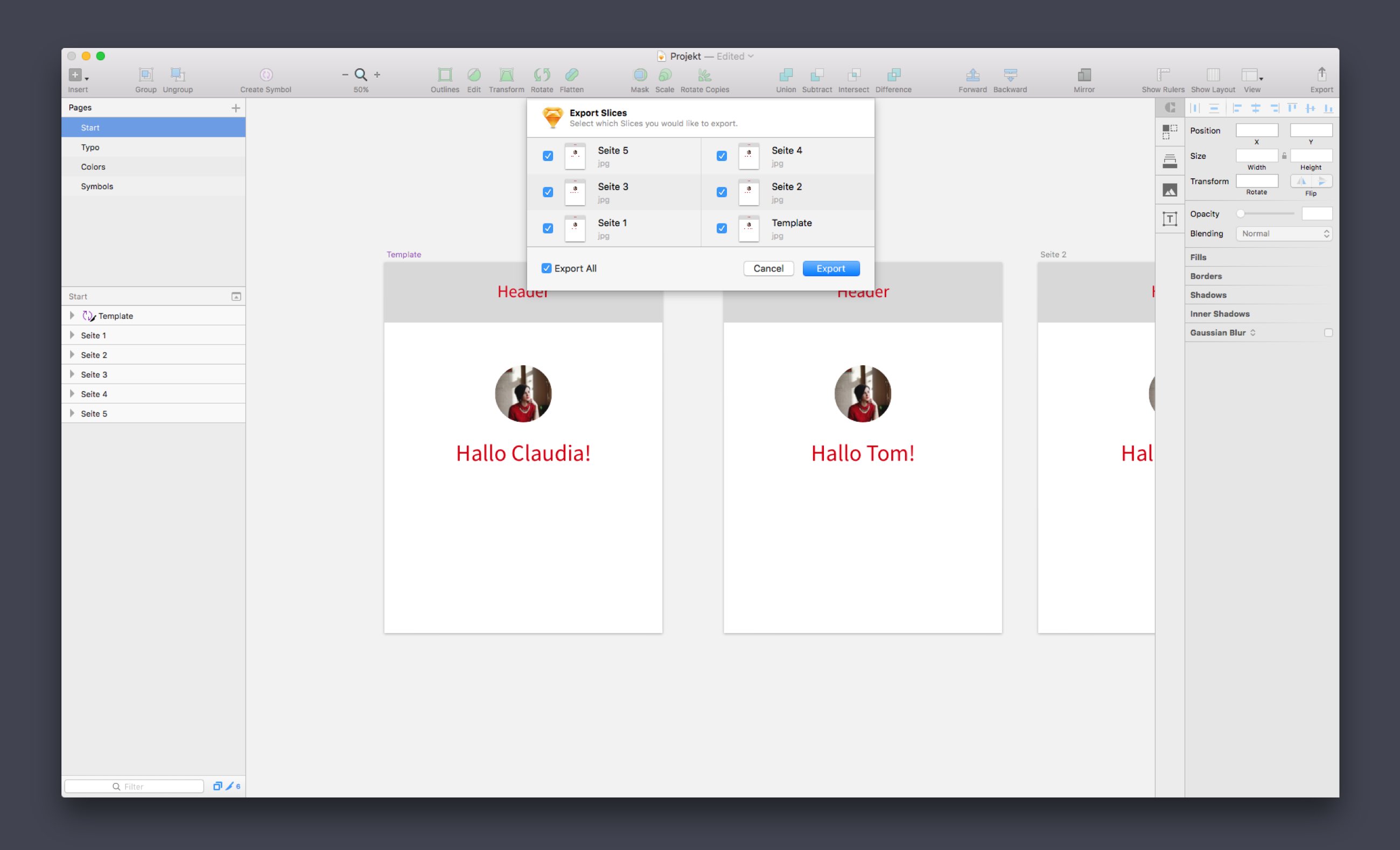
90 Seiten mit einem Klick exportieren
Die Exportfunktion von Sketch ist perfekt für das Arbeiten im Web. Es können für mehrere Seiten unterschiedliche Exporteinstellungen definiert werden. Dabei steht zur Auswahl:
- Exportgröße wählen: 1x, 2x, 0,5x usw. Diese beziehen sich immer auf definierte Slices (Fläche um beliebige Elemente), die exportiert werden sollen oder ganze Artboards. Ein Artboard wird dann also zum Beispiel 2x so groß wie im Dokument angelegt, exportiert. Es können auch eigene Höhen/Breiten eingestellt werden.
- Einen eigenen Suffix hinzufügen: Zum Beispiel @2x für Retina Auflösungen
- Format wählen: PNG, JPEG, TIFF, PDF, EPS, SVG
Definiert man einen bestimmten Export, wird dieser für immer gespeichert. Man muss also unterschiedliche Einstellungen nicht immer wieder erneut eingeben. Zum Verständnis: Ein Icon auf der Seite hat z.B. die Einstellung, als SVG exportiert zu werden, ein anderes aber das Format JPEG. Das bleibt so lange so, bis man es ändert.

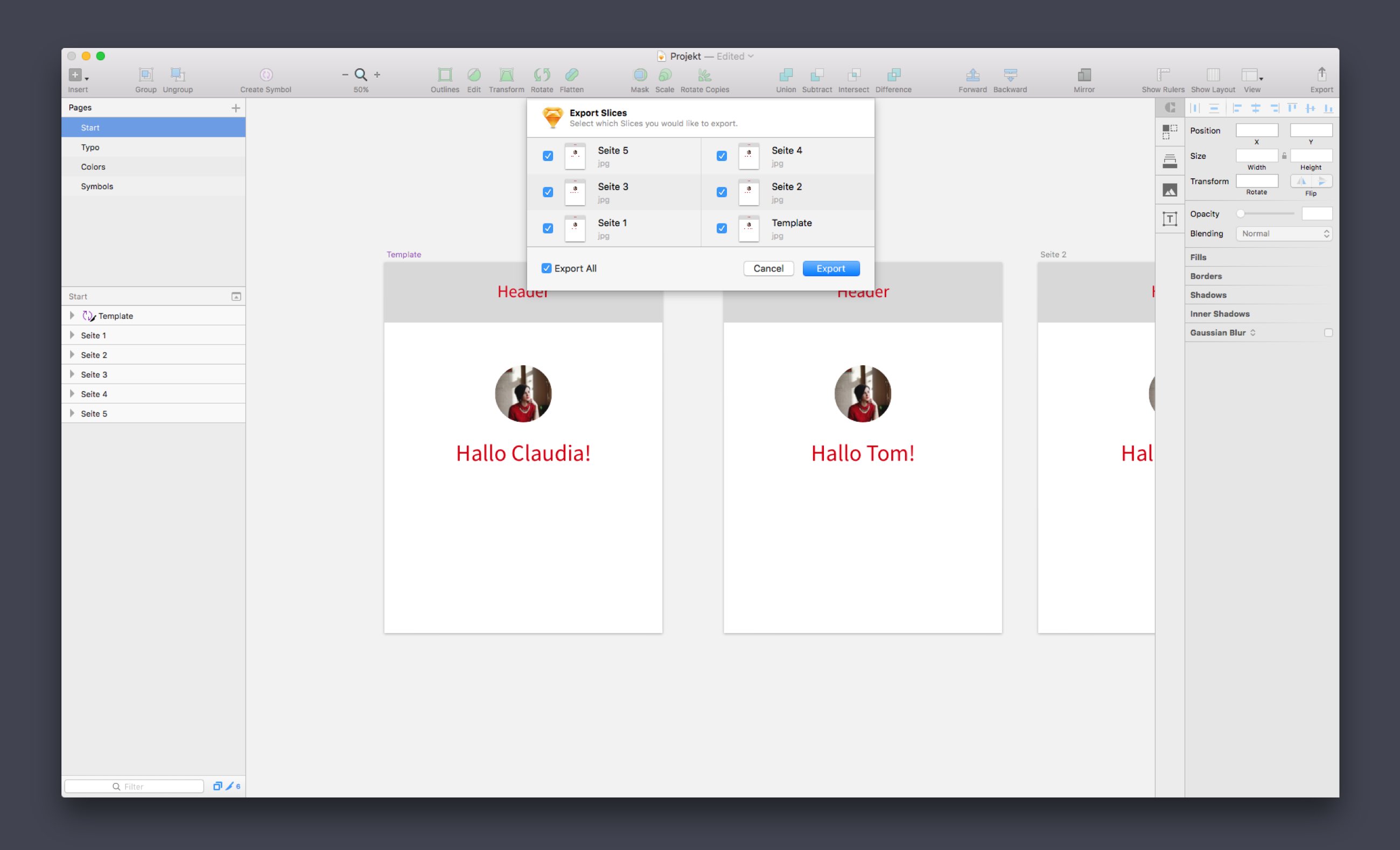
Der eine Klick
Egal welche unterschiedlichen Einstellungen man auf verschiedenen Seiten gemacht hat, mit cmd+shift+E werden alle definierten Exporte angezeigt und mit einem Klick gespeichert.
In Photoshop gab es zwar automatisierte Vorgänge um verschiedene Ebenen aus einer Datei zu speichern, aber allein bei unterschiedlichen Größen ging das schon nicht mehr gut. Sketch hat hier einen riesigen Schritt nach vorne gemacht und mir viel Zeit und Nerven gespart.
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.
Vor kurzem hatte ich folgenden Ausgangspunkt
Mein fertiges Design Layout sollte als Klickdummy (Prototype) auf 10 verschiedene iPads und für 10 unterschiedliche Personen einer Jury vorgestellt werden.
Die Herausforderung
Das Problem war nun, dass alle 10 Teilnehmer persönlich angesprochen und auch sonst mehrere Texte und Bilder auf die jeweilige Person zugestimmt sein mussten. Dadurch sollte der personalisierte Charakter der App verständlich gemacht werden.
Wie bereite ich das nun am sinnvollsten vor und wie exportiere ich so eine große Anzahl an Bildern?
Der erste Gedanke war, jede Seite einzeln zu speichern. Ich wusste, mein Layout hatte neun Seiten. Für 10 unterschiedliche Teilnehmer ergibt das 90 mal „Speichern unter“ klicken. Das war definitiv zu viel.
Mögliche Hürden
Es war gut möglich, dass wenn ich alle Screens exportieren würde, anschließend doch noch eine Design-Änderung gewünscht ist. Würde ich den „Speichern unter“ Prozess also nicht automatisieren können, müsste ich im schlimmsten Fall alle 90 Seiten nochmal exportieren.
Mein Ziel
- 90 Screens unterschiedlicher Größen mit einem Klick automatisiert exportieren
- Bei einer Design oder Textänderung, nur ein Layout anpassen müssen, das sich dann auf alle 10 Teilnehmerseiten automatisch überträgt
Mein Werkzeug
Um die Layouts zu erstellen benutzte ich Sketch. Daher beschäftige ich mich auch intensiver mit den Template und Exportmöglichkeiten dieses Programms.
Mit Photoshop (meiner CS6 Version) wäre dieser Weg so nicht möglich gewesen. Du kannst hier lesen, warum ich überhaupt von Photoshop zu Sketch gewechselt bin.
Mein Lösungsweg
Während die anderen damit beschäftigt waren, 10 iPads aufzutreiben, habe ich darüber nachgedacht, wie ich diesen Prozess am einfachsten automatisieren kann.
Sketch Templates (Symbole) verwenden
Ich wusste, dass man in Sketch mit Templates arbeiten kann. Das heißt, ich erstelle z.B. einen Header, wandele diesen in ein Symbol um und kann ihn dann auf allen anderen Seiten einfügen. Sobald es zu einer Änderung im Header-Bereich kommt, wird diese automatisch auf alle Seiten übernommen, wo das Symbol eingebettet ist. In Photoshop kann man das wohl am ehesten mit „Smart Objects“ vergleichen.

Jetzt stellt sich die Frage: Kann man in Sketch auch eine ganze Seite in ein Template umwandeln? Dadurch hätte ich die Möglichkeit, jeder Person die gleiche Seite zuzuordnen und nur spezifische Textfelder freizulassen.
Glücklicherweise gibt es diese Funktion. Und zwar noch besser! Wandelt man ein Artboard innerhalb einer Seite in ein Symbol um und fügt dieses in ein anderes Artboard ein, gibt es die Möglichkeit Felder zu überschreiben (Override).
In Seiten-Templates können bisher aber nur Inhalte überschrieben werden! Änderungen von Farben oder Positionen, müssen im Template gemacht werden.
Das war bisher in Photoshop nicht möglich. Es gab keine Einstellung um in einem Smart Object nur in einer bestimmten Ebene einen Textinhalt zu überschreiben.

90 Seiten mit einem Klick exportieren
Die Exportfunktion von Sketch ist perfekt für das Arbeiten im Web. Es können für mehrere Seiten unterschiedliche Exporteinstellungen definiert werden. Dabei steht zur Auswahl:
- Exportgröße wählen: 1x, 2x, 0,5x usw. Diese beziehen sich immer auf definierte Slices (Fläche um beliebige Elemente), die exportiert werden sollen oder ganze Artboards. Ein Artboard wird dann also zum Beispiel 2x so groß wie im Dokument angelegt, exportiert. Es können auch eigene Höhen/Breiten eingestellt werden.
- Einen eigenen Suffix hinzufügen: Zum Beispiel @2x für Retina Auflösungen
- Format wählen: PNG, JPEG, TIFF, PDF, EPS, SVG
Definiert man einen bestimmten Export, wird dieser für immer gespeichert. Man muss also unterschiedliche Einstellungen nicht immer wieder erneut eingeben. Zum Verständnis: Ein Icon auf der Seite hat z.B. die Einstellung, als SVG exportiert zu werden, ein anderes aber das Format JPEG. Das bleibt so lange so, bis man es ändert.

Der eine Klick
Egal welche unterschiedlichen Einstellungen man auf verschiedenen Seiten gemacht hat, mit cmd+shift+E werden alle definierten Exporte angezeigt und mit einem Klick gespeichert.
In Photoshop gab es zwar automatisierte Vorgänge um verschiedene Ebenen aus einer Datei zu speichern, aber allein bei unterschiedlichen Größen ging das schon nicht mehr gut. Sketch hat hier einen riesigen Schritt nach vorne gemacht und mir viel Zeit und Nerven gespart.















