Kurz vor Feierabend habe ich gedacht, nehme ich noch mal schnell die neusten Updates rund um das Design Programm Sketch auf.
Es geht um folgende Themen:
- Sketch Update 45 Zusammenfassung
- InVision Craft Plugin Update mit neuer Stock-Foto Funktion
- Mit Framer arbeiten → Für Beginner
Kurz vor Feierabend habe ich gedacht, nehme ich noch mal schnell die neusten Updates rund um das Design Programm Sketch auf.
Es geht um folgende Themen:
- Sketch Update 45 Zusammenfassung
- InVision Craft Plugin Update mit neuer Stock-Foto Funktion
- Mit Framer arbeiten → Für Beginner
Du kannst ab jetzt einstellen, wie viele Pixel eine Ebene springt, wenn du sie mit den Pfeiltasten verrutschst
- In den Sketch Einstellungen verwalten.
- Große Sprünge/Abstände mit Shift+Pfeiltasten.
- Standardmäßig war das sonst in 10px Schritten, jetzt ist es konfigurierbar.
- Sehr nützlich, wenn du mit Baseline Grids arbeitest.
- Dafür musst du keine externen Hacks in der Konsole mehr verwenden.
Einige Menü-Punkte haben sich umbenannt!
- Falls du wie ich auch eigene Shortcuts eingestellt hast, überprüfe nochmal die Wichtigsten.
- Manche Befehle sind an eine andere Stelle verschoben worden und müssen deshalb als Pfad neu angepasst werden (oder der Name hat sich geändert).
Verbesserter Präsentationsmodus
- Geht nicht automatisch immer in den Vollbildmodus.
- Kann schneller wieder verlassen und gestartet werden.
- Den Präsentationsmodus erreichst du mit cmd+.
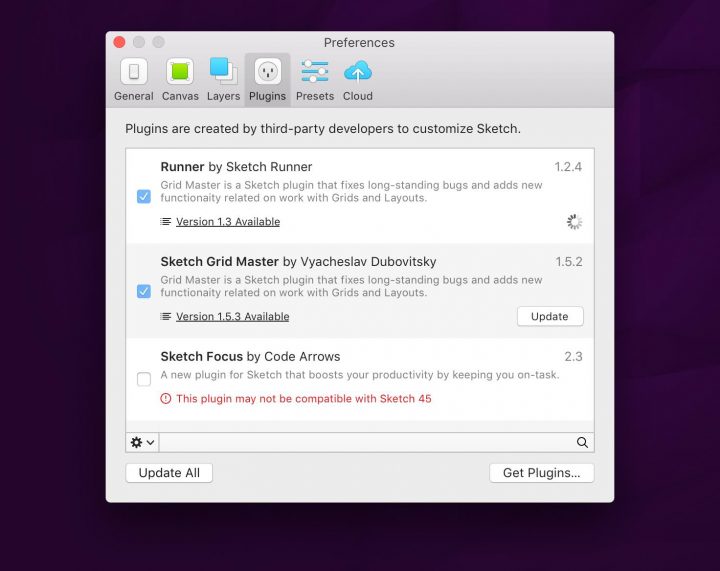
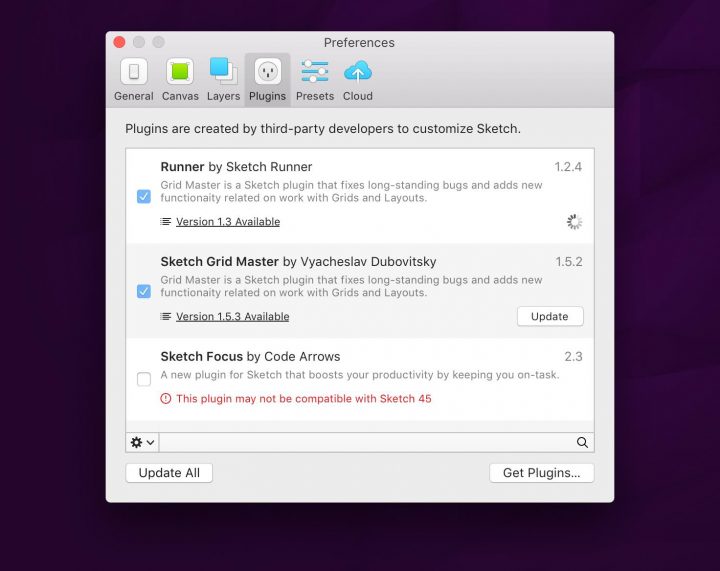
Verbesserte Plugin-Verwaltung.
- Plugins werden ab jetzt automatisch aktualisiert.

- Inkompatible Erweiterungen werden automatisch deaktiviert.
Verbessertes Interface des Farb-Overlays
- Ab jetzt ist das Farb-Overlay scrollbar, keine ewig lange Liste mehr, die womöglich „hinter dem Programm verschwindet”.
- Gut für die Designer, die regelmäßig mit Styleguides arbeiten und viele Farbfelder hinzufügen.
- Verschiedene Farbfelder können jetzt eingeklappt werden um Platz zu sparen (wie ein Akkordeon).
Das Vektor Werkzeug wird noch schlauer
- Smart Guides „Snapping” für das Vektor-Tool hinzugefügt.
- Linien zu Ankerpunkte/Pfadpunkte leuchten automatisch auf, wenn sie auf der Höhe eines anderen Pfadpunktes sind (so wie du es schon von den Hilfslinien kennst). Sehr simpel zu nutzen.
Sketch 45 ist ein kostenloses Update für jeden mit einer aktiven Lizenz.
InVision Craft fügt iStock von Getty Images hinzu
- Bildersuche von iStock Fotos.
- Einfach auf Flächen anwenden und einbinden.
- Sogar Bildersuche und Bezahlung im Craft Plugin direkt in Sketch möglich.
- Eher interessant für Agenturen? Ich arbeite wenn mit Unsplash, das ist für mich ausreichend.
- Und bei Kundenprojekten muss der Kunde Inhalte liefern, also auch Bilder etc.
- Für mich also eher nicht so interessant, aber für dich vielleicht, wenn du in einer Agentur arbeitest.
Super Anleitung um mit Framer durchzustarten
Mit Framer kannst du dein Design in professionelle Animationen umwandeln. Eine Art Prototyping Tool für Fortgeschrittene. Für viele, inklusive mir, ist es ein wenig zu programmierlastig und deshalb habe ich bisher immer eher InVision benutzt.
Pablo Stanley von Sketch Together hat aber einen kostenlosen Crash Course auf seinem YouTube Channel veröffentlicht. Dieser sieht super aus und ist bestimmt auch recht simpel visualisiert. Vielleicht ist das die perfekte Möglichkeit, um sich dieses Programm mal näher anzuschauen.
—
Das wars! Schau dir die neuen Funktionen und Updates gerne mal an und probier einfach ein bisschen rum. Bei Fragen, schreib mir gerne über meinen Instagram Account.
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.
Du kannst ab jetzt einstellen, wie viele Pixel eine Ebene springt, wenn du sie mit den Pfeiltasten verrutschst
- In den Sketch Einstellungen verwalten.
- Große Sprünge/Abstände mit Shift+Pfeiltasten.
- Standardmäßig war das sonst in 10px Schritten, jetzt ist es konfigurierbar.
- Sehr nützlich, wenn du mit Baseline Grids arbeitest.
- Dafür musst du keine externen Hacks in der Konsole mehr verwenden.
Einige Menü-Punkte haben sich umbenannt!
- Falls du wie ich auch eigene Shortcuts eingestellt hast, überprüfe nochmal die Wichtigsten.
- Manche Befehle sind an eine andere Stelle verschoben worden und müssen deshalb als Pfad neu angepasst werden (oder der Name hat sich geändert).
Verbesserter Präsentationsmodus
- Geht nicht automatisch immer in den Vollbildmodus.
- Kann schneller wieder verlassen und gestartet werden.
- Den Präsentationsmodus erreichst du mit cmd+.
Verbesserte Plugin-Verwaltung.
- Plugins werden ab jetzt automatisch aktualisiert.

- Inkompatible Erweiterungen werden automatisch deaktiviert.
Verbessertes Interface des Farb-Overlays
- Ab jetzt ist das Farb-Overlay scrollbar, keine ewig lange Liste mehr, die womöglich „hinter dem Programm verschwindet”.
- Gut für die Designer, die regelmäßig mit Styleguides arbeiten und viele Farbfelder hinzufügen.
- Verschiedene Farbfelder können jetzt eingeklappt werden um Platz zu sparen (wie ein Akkordeon).
Das Vektor Werkzeug wird noch schlauer
- Smart Guides „Snapping” für das Vektor-Tool hinzugefügt.
- Linien zu Ankerpunkte/Pfadpunkte leuchten automatisch auf, wenn sie auf der Höhe eines anderen Pfadpunktes sind (so wie du es schon von den Hilfslinien kennst). Sehr simpel zu nutzen.
Sketch 45 ist ein kostenloses Update für jeden mit einer aktiven Lizenz.
InVision Craft fügt iStock von Getty Images hinzu
- Bildersuche von iStock Fotos.
- Einfach auf Flächen anwenden und einbinden.
- Sogar Bildersuche und Bezahlung im Craft Plugin direkt in Sketch möglich.
- Eher interessant für Agenturen? Ich arbeite wenn mit Unsplash, das ist für mich ausreichend.
- Und bei Kundenprojekten muss der Kunde Inhalte liefern, also auch Bilder etc.
- Für mich also eher nicht so interessant, aber für dich vielleicht, wenn du in einer Agentur arbeitest.
Super Anleitung um mit Framer durchzustarten
Mit Framer kannst du dein Design in professionelle Animationen umwandeln. Eine Art Prototyping Tool für Fortgeschrittene. Für viele, inklusive mir, ist es ein wenig zu programmierlastig und deshalb habe ich bisher immer eher InVision benutzt.
Pablo Stanley von Sketch Together hat aber einen kostenlosen Crash Course auf seinem YouTube Channel veröffentlicht. Dieser sieht super aus und ist bestimmt auch recht simpel visualisiert. Vielleicht ist das die perfekte Möglichkeit, um sich dieses Programm mal näher anzuschauen.
—
Das wars! Schau dir die neuen Funktionen und Updates gerne mal an und probier einfach ein bisschen rum. Bei Fragen, schreib mir gerne über meinen Instagram Account.






