Teil 3
Das ist der dritte Teil meiner Website Redesign Dokumentation.
Falls du neu hier bist, empfehle ich dir beim ersten Teil anzufangen: Wie bereite ich mich auf ein Website Redesign vor?
Zu diesem Artikel gehört außerdem der vorherige Beitrag zur Blog Artikel Übersichtsseite.
Teil 3
Das ist der dritte Teil meiner Website Redesign Dokumentation.
Falls du neu hier bist, empfehle ich dir beim ersten Teil anzufangen: Wie bereite ich mich auf ein Website Redesign vor?
Zu diesem Artikel gehört außerdem der vorherige Beitrag zur Blog Artikel Übersichtsseite.

Was waren meine Ziele auf der Artikel Detailseite?
- Ein angenehmeres Leseerlebnis
- Typografie Verbesserungen
- Die Möglichkeit, auch mit Markdown einfach zwei Bilder nebeneinander zu zeigen
- Ähnliche Beiträge unter jedem Artikel prominenter hervorheben → Mit Bildern?
- Newsletter mehr in den Vordergrund holen, aber ohne aufdringlich zu wirken
- Mich als den Autor kurz vorstellen
- Insgesamt luftiger gestalten
Welche Inhalte gibt es in einem Blogbeitrag?
Bei diesem und allen noch kommenden Artikeln wirst du merken, dass ich mir vor dem Design-Part immer erst inhaltlich ein paar Notizen mache. Dabei sind die Fragen zu jeder Unterseite ähnlich, wie bei der Planung eines neuen Website Projekts auch.
Ich wusste, dass jeder Blogbeitrag folgende Inhalte haben könnte:
- Texte
- Bilder/Video/Audio
- Quellcode
- Tags
- Newsletter Modul/Element
- Ähnliche Beiträge
- Beitrag teilen
Jeden dieser Punkte habe ich deshalb neu durchdacht und überarbeitet.
Texte und Typografie
Ich musste das Leseerlebnis auf der gesamten Seite verbessern und gerade weil bei Blogartikeln die Typografie eine entscheidende Rolle spielte, habe ich auch dort damit angefangen.
Da das Schriftbild im allgemeinen ein sehr komplexes und wichtiges Thema ist, habe ich es in einem eigenen Artikel behandelt: Redesign: Typografie, Schriftgröße und Abstände auf der Website
Bilder
Man unterschätzt meistens, wie wichtig Bilder in einem Artikel sind. Sie sind oft der ausschlaggebende Punkt, ob jemand überhaupt weiter ließt oder nicht. Es gibt wirklich viele, die einen Blogbeitrag, in dem nur Textinhalte zu sehen sind, sofort wieder schließen würden. Es wirkt oft einfach zu massiv und „erdrückend“.
Deshalb sind Bilder in Blogbeiträgen ein wichtiger Begleiter. Sie lockern den Text auf und sind sozusagen eine Verschnaufspause für jeden Leser.
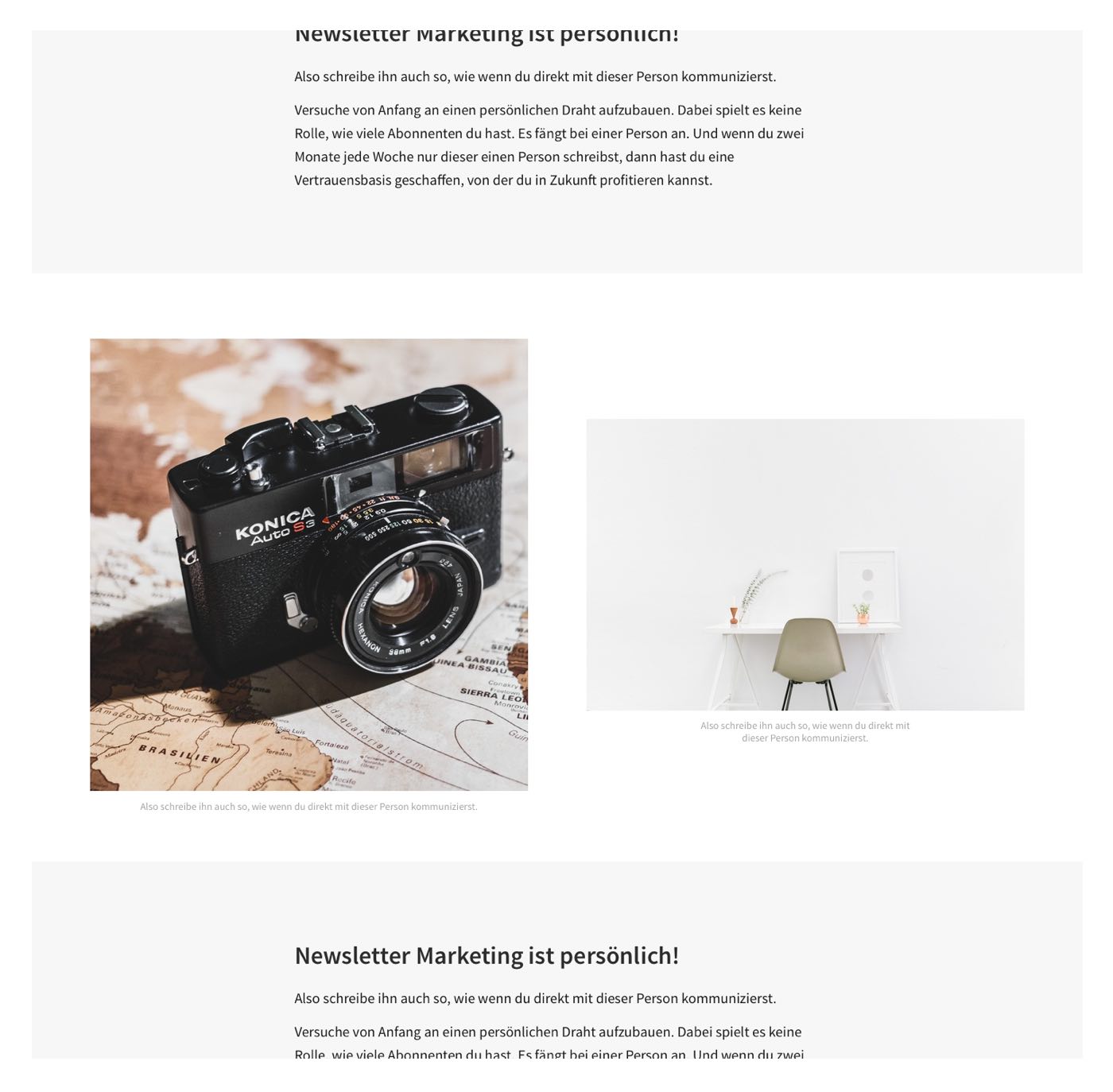
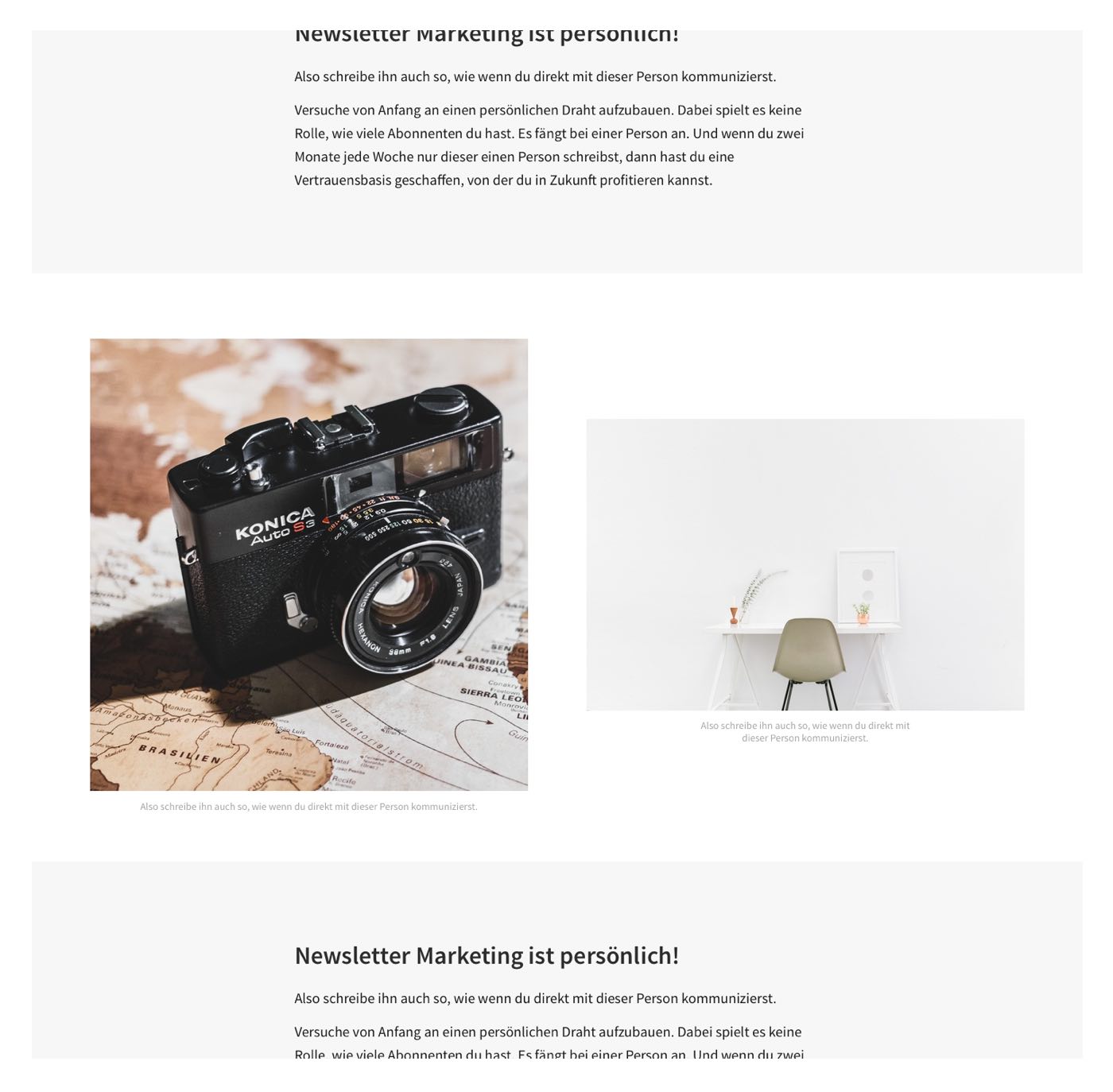
Um es abwechslungsreich zu halten, gibt es in meinen Artikeln ab jetzt folgende Anordnungen für Bilder.
- Ein Bild bündig mit dem Text
- Ein Bild über den Text hinaus
- Zwei Bilder nebeneinander hervorgehoben in einer eigenen Fläche

Die Anordnung der Bilder lockert den Artikel auf, indem es die festgelegte Breite der Textblöcke bricht und einen weißen Hintergrund zeigt.
Quellcode, Newsletter Modul und Zitate
Viele meiner Beiträge weisen mindestens einmal inhaltlich darauf hin, dass ich einen Newsletter habe, in dem ich wöchentlich über neue Beiträge informiere. Diesen platziere ich nicht direkt am Anfang (Keine E-Mail Sign-Up Popups verwenden!), sondern meistens in der Mitte oder am Ende.
Um diesen einfach zu integrieren, habe ich mir in Contao ein Modul angelegt. Und auch wenn ich mit Markdown schreibe, kann ich dieses weiterhin sehr simpel an beliebiger Stelle einbinden. Dazu muss ich einfach nur den Insert Tag { {insert_module::38} } verwenden. Der Vorteil ist, dass wenn ich einmal Textänderungen in der Newsletterbox durchführen möchte, dies zentral an einem Ort machen kann. Diese werden dann global für alle Beiträge übernommen, in denen ich das Newsletter Modul verwendet habe.
Natürlich sollte sich dieses Newsletter Element auf eine bestimmten Weise hervorheben, damit es dem Leser auch auffällt. Trotzdem musste es stimmig zu den umliegenden Inhalten passen.
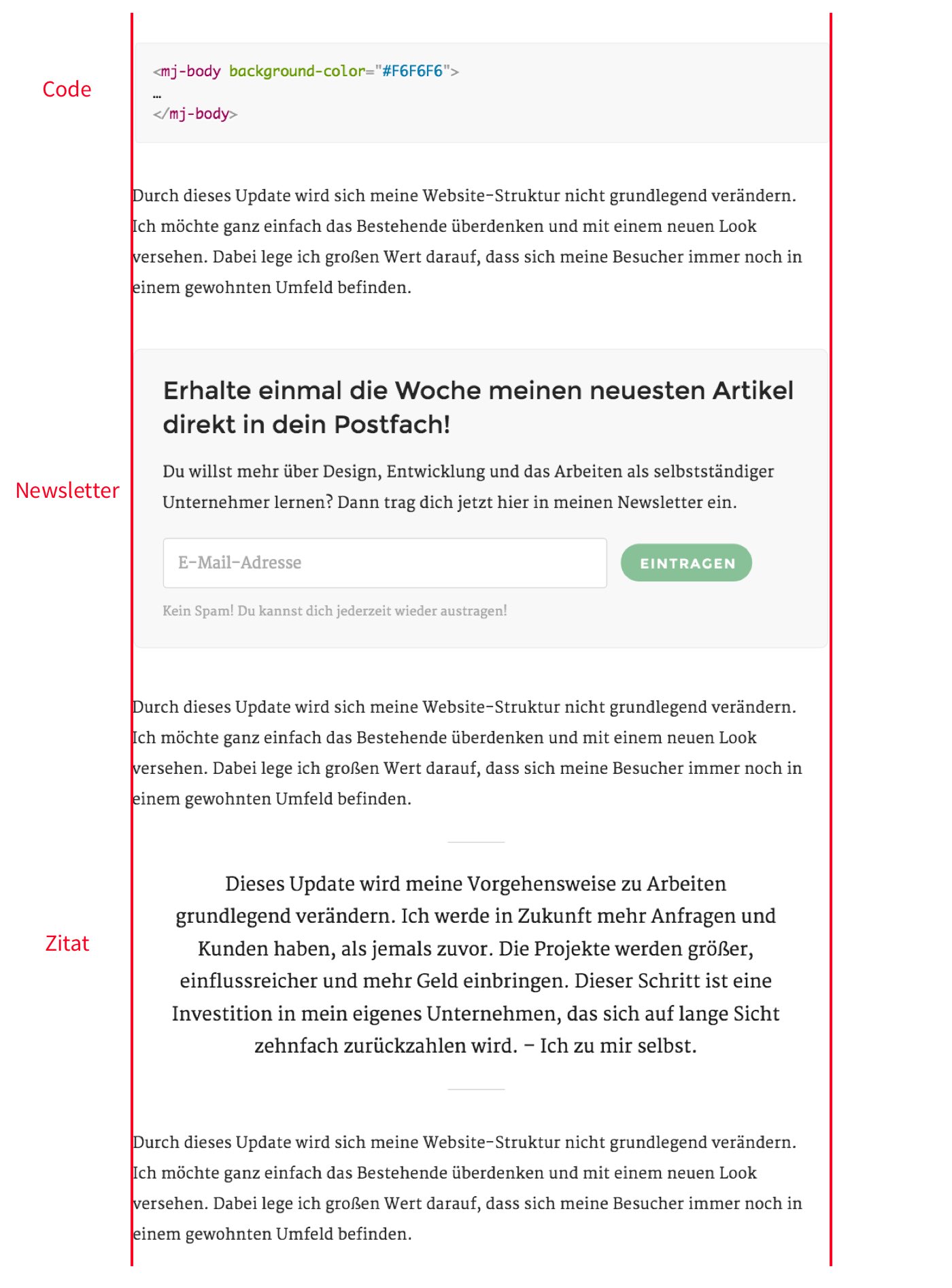
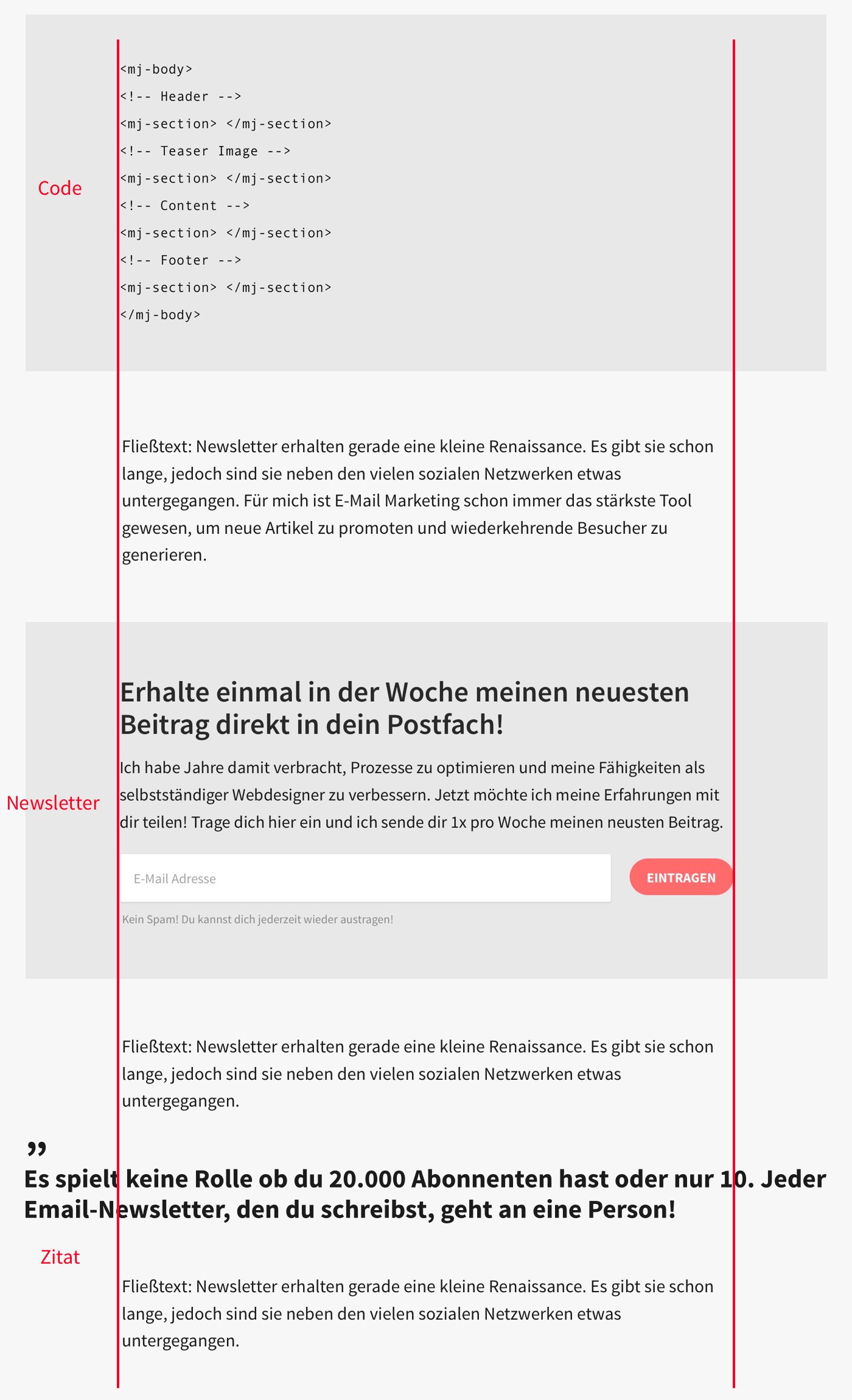
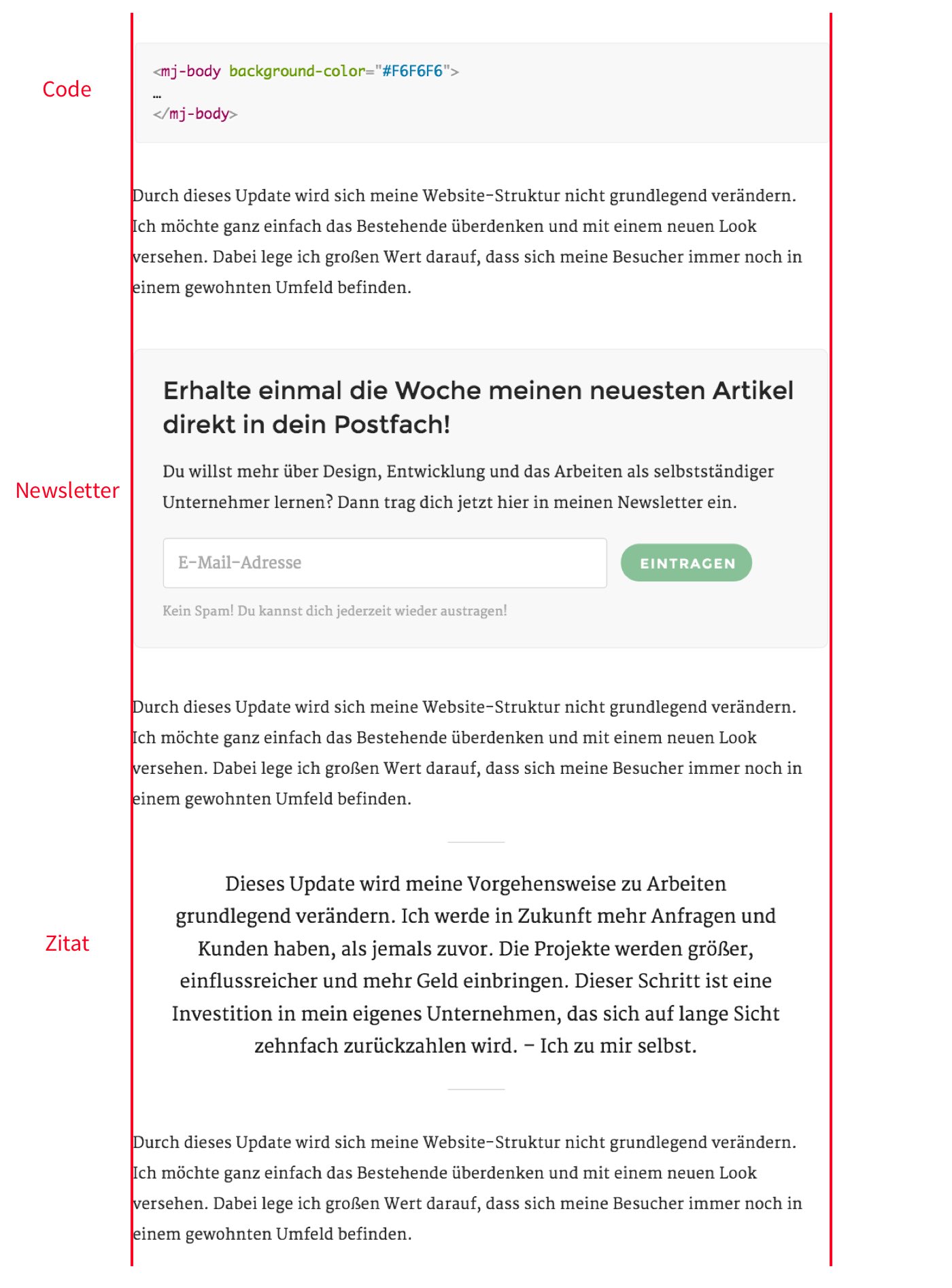
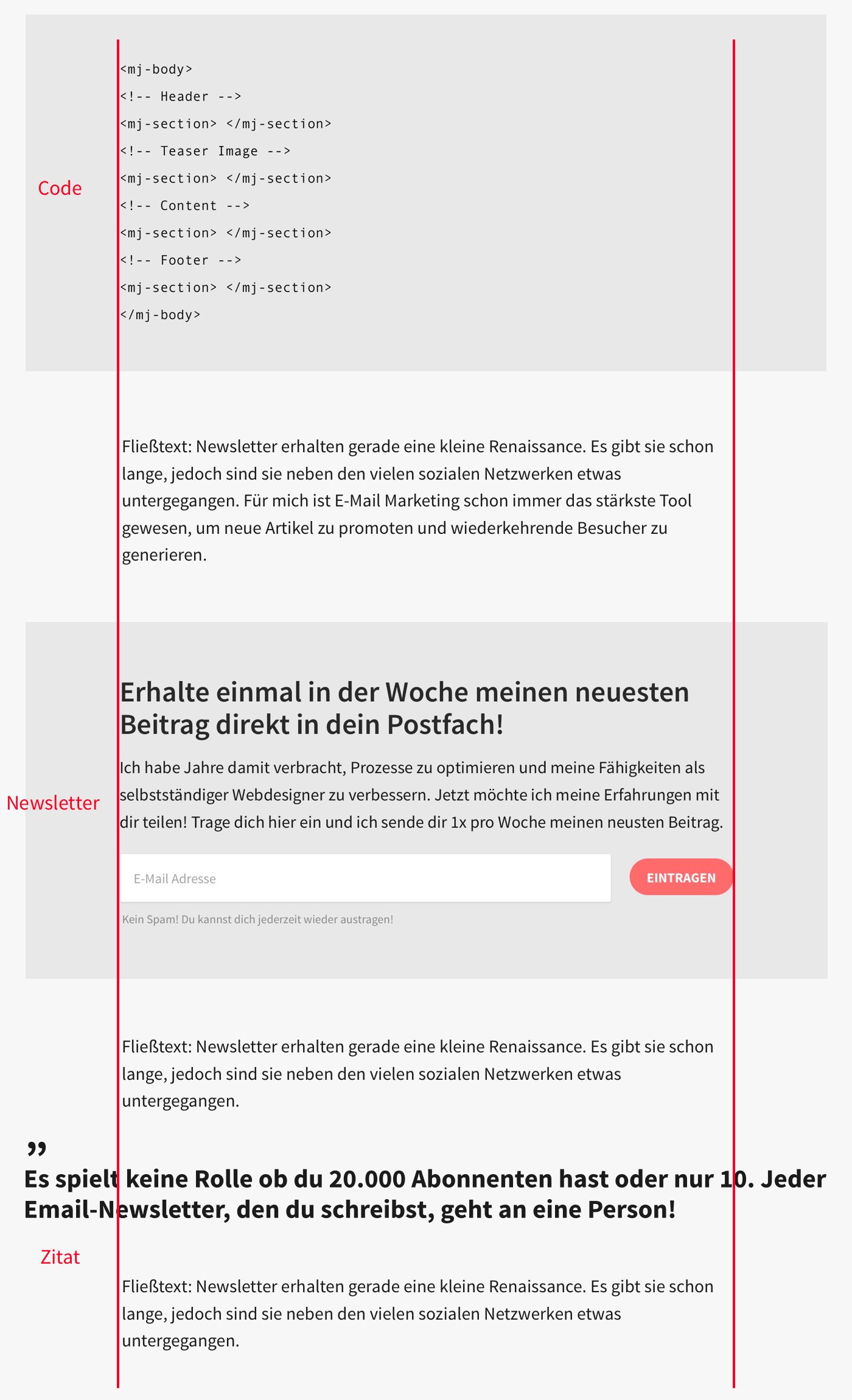
Vergleich vorher / nachher:


Elemente sind jetzt mehr hervorgehoben. Auch wenn sie sich deutlich vom Fließtext unterscheiden, sind ihre Inhalte trotzdem bündig und auf der Höhe des Fließtextes.
Für das spätere syntax highlighting von Code verwende ich Prism.
Ähnliche Beiträge anzeigen
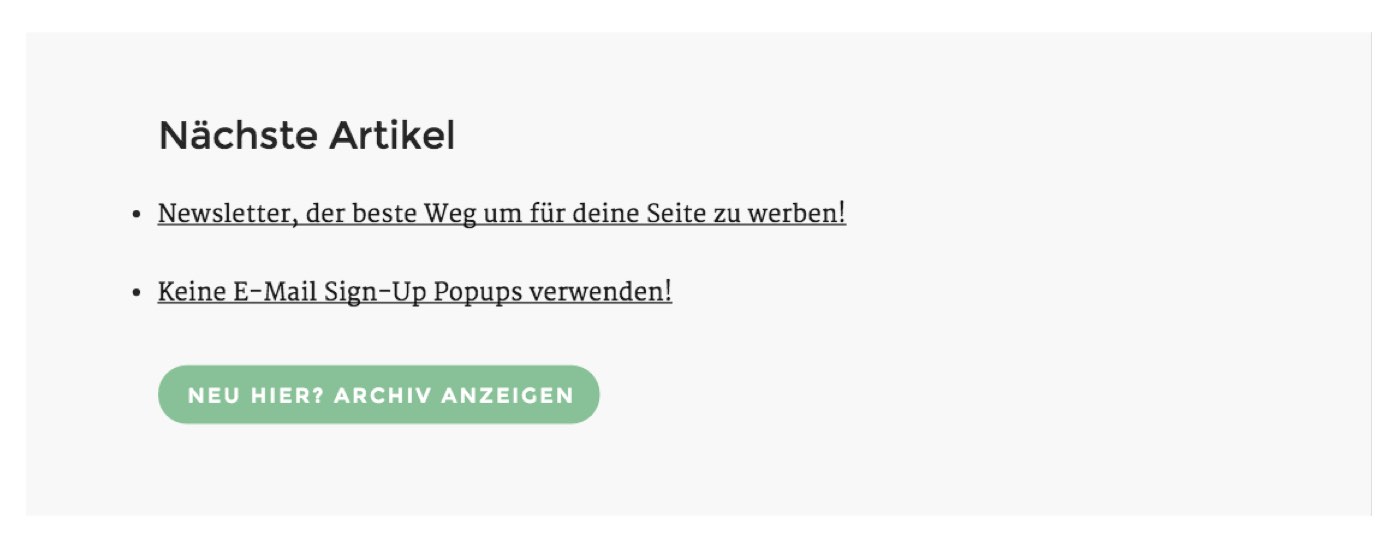
Auf meiner alten Website wurden unter jedem Beitrag zwei weitere „Empfehlungen“ angezeigt. Im Grunde genommen war es aber nur eine „News-Pagination“, da sie immer die zwei letzten Artikel verlinkte. Was ich aber eigentlich wollte, sind Beiträge anzuzeigen, die auch etwas mit dem aktuellen Artikel zu tun haben. Denn die Chance, dass ein neuer Besucher noch einen weiteren Text lesen würde, ist weitaus höher, wenn dieser Beitrag auch von einem ähnlichen Thema handelt. Dafür habe ich die Contao Erweiterung News Related integriert. Damit werden Beiträge abhängig von Tags und Kategorien dargestellt.
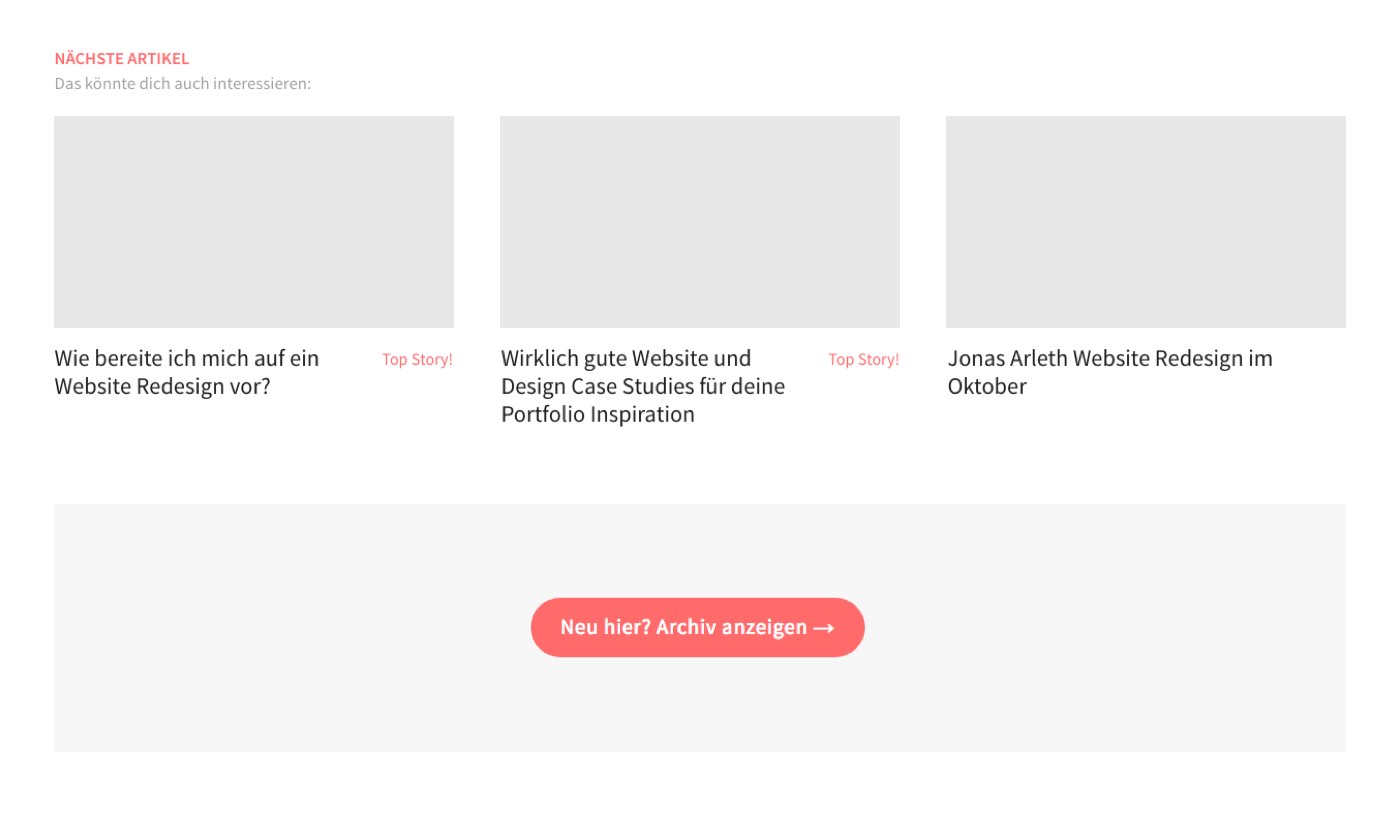
Um die Klickrate zusätzlich zu erhöhen, sollte jeder Teaser nicht nur in Textform dargestellt werden, sondern auch ein Teaser-Bild enthalten.
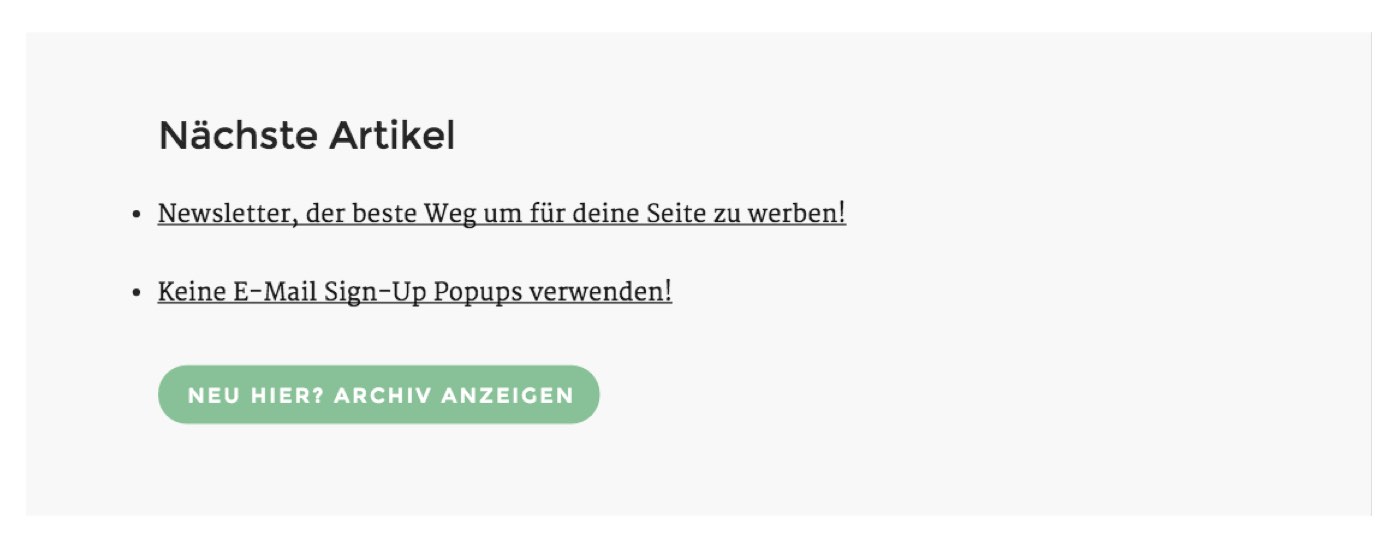
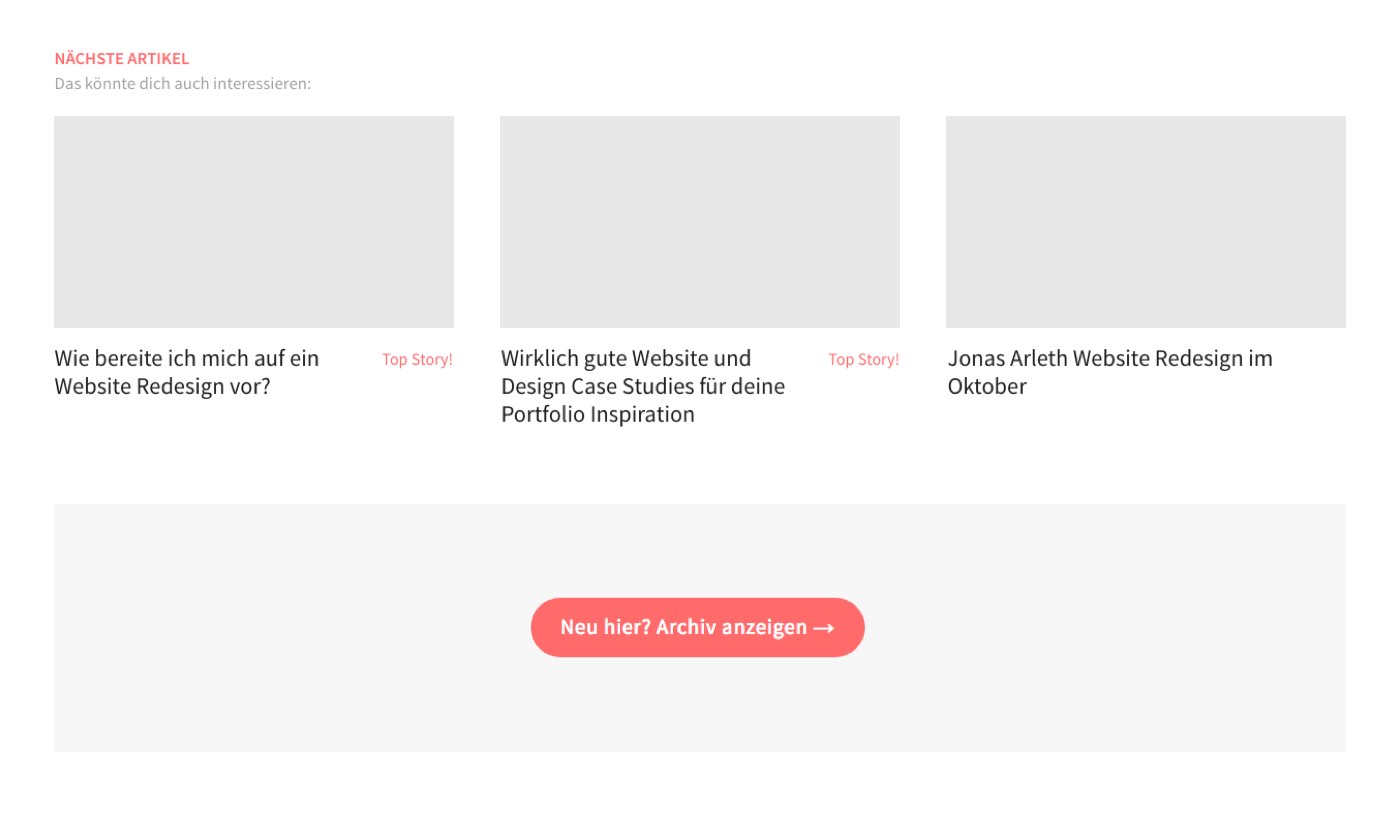
Vergleich vorher / nachher:


Weitere kleine Veränderungen
- Ein „Newsletter abonnieren“ Link taucht links auf einer festen Position auf, sobald der Viewport eines Besuchers 1400px übersteigt.
- Auf dem ganzen Blog und zu jedem Artikel werden immer die zugehörigen Beitragskategorien angezeigt. Diese sind jetzt verlinkt und sorgen somit direkt für eine Filterfunktion auf der Artikel-Übersichtsseite.
- Ich habe ein kleines Bild von mir selbst unter jedem Beitrag platziert. Das schafft Vertrauen zu dem Leser und animiert dazu, mehr über mich herauszufinden.
Was für die Zukunft geplant ist
- Die Lesezeit zu jedem Beitrag hinzufügen → vermutlich ganz oben neben der Kategorie
- Beitrag teilen stärker hervorheben → weitere Soziale Netzwerke integrieren, eventuell in einem Overlay
Erhalte Zugang zu diesem und weiteren exklusiven Beiträgen
Unterstütze diesen Podcast über Patreon und lerne wöchentlich mehr über Webdesign, das Arbeiten als Design Freelancer und die Zusammenarbeit mit Kunden.

Was waren meine Ziele auf der Artikel Detailseite?
- Ein angenehmeres Leseerlebnis
- Typografie Verbesserungen
- Die Möglichkeit, auch mit Markdown einfach zwei Bilder nebeneinander zu zeigen
- Ähnliche Beiträge unter jedem Artikel prominenter hervorheben → Mit Bildern?
- Newsletter mehr in den Vordergrund holen, aber ohne aufdringlich zu wirken
- Mich als den Autor kurz vorstellen
- Insgesamt luftiger gestalten
Welche Inhalte gibt es in einem Blogbeitrag?
Bei diesem und allen noch kommenden Artikeln wirst du merken, dass ich mir vor dem Design-Part immer erst inhaltlich ein paar Notizen mache. Dabei sind die Fragen zu jeder Unterseite ähnlich, wie bei der Planung eines neuen Website Projekts auch.
Ich wusste, dass jeder Blogbeitrag folgende Inhalte haben könnte:
- Texte
- Bilder/Video/Audio
- Quellcode
- Tags
- Newsletter Modul/Element
- Ähnliche Beiträge
- Beitrag teilen
Jeden dieser Punkte habe ich deshalb neu durchdacht und überarbeitet.
Texte und Typografie
Ich musste das Leseerlebnis auf der gesamten Seite verbessern und gerade weil bei Blogartikeln die Typografie eine entscheidende Rolle spielte, habe ich auch dort damit angefangen.
Da das Schriftbild im allgemeinen ein sehr komplexes und wichtiges Thema ist, habe ich es in einem eigenen Artikel behandelt: Redesign: Typografie, Schriftgröße und Abstände auf der Website
Bilder
Man unterschätzt meistens, wie wichtig Bilder in einem Artikel sind. Sie sind oft der ausschlaggebende Punkt, ob jemand überhaupt weiter ließt oder nicht. Es gibt wirklich viele, die einen Blogbeitrag, in dem nur Textinhalte zu sehen sind, sofort wieder schließen würden. Es wirkt oft einfach zu massiv und „erdrückend“.
Deshalb sind Bilder in Blogbeiträgen ein wichtiger Begleiter. Sie lockern den Text auf und sind sozusagen eine Verschnaufspause für jeden Leser.
Um es abwechslungsreich zu halten, gibt es in meinen Artikeln ab jetzt folgende Anordnungen für Bilder.
- Ein Bild bündig mit dem Text
- Ein Bild über den Text hinaus
- Zwei Bilder nebeneinander hervorgehoben in einer eigenen Fläche

Die Anordnung der Bilder lockert den Artikel auf, indem es die festgelegte Breite der Textblöcke bricht und einen weißen Hintergrund zeigt.
Quellcode, Newsletter Modul und Zitate
Viele meiner Beiträge weisen mindestens einmal inhaltlich darauf hin, dass ich einen Newsletter habe, in dem ich wöchentlich über neue Beiträge informiere. Diesen platziere ich nicht direkt am Anfang (Keine E-Mail Sign-Up Popups verwenden!), sondern meistens in der Mitte oder am Ende.
Um diesen einfach zu integrieren, habe ich mir in Contao ein Modul angelegt. Und auch wenn ich mit Markdown schreibe, kann ich dieses weiterhin sehr simpel an beliebiger Stelle einbinden. Dazu muss ich einfach nur den Insert Tag { {insert_module::38} } verwenden. Der Vorteil ist, dass wenn ich einmal Textänderungen in der Newsletterbox durchführen möchte, dies zentral an einem Ort machen kann. Diese werden dann global für alle Beiträge übernommen, in denen ich das Newsletter Modul verwendet habe.
Natürlich sollte sich dieses Newsletter Element auf eine bestimmten Weise hervorheben, damit es dem Leser auch auffällt. Trotzdem musste es stimmig zu den umliegenden Inhalten passen.
Vergleich vorher / nachher:


Elemente sind jetzt mehr hervorgehoben. Auch wenn sie sich deutlich vom Fließtext unterscheiden, sind ihre Inhalte trotzdem bündig und auf der Höhe des Fließtextes.
Für das spätere syntax highlighting von Code verwende ich Prism.
Ähnliche Beiträge anzeigen
Auf meiner alten Website wurden unter jedem Beitrag zwei weitere „Empfehlungen“ angezeigt. Im Grunde genommen war es aber nur eine „News-Pagination“, da sie immer die zwei letzten Artikel verlinkte. Was ich aber eigentlich wollte, sind Beiträge anzuzeigen, die auch etwas mit dem aktuellen Artikel zu tun haben. Denn die Chance, dass ein neuer Besucher noch einen weiteren Text lesen würde, ist weitaus höher, wenn dieser Beitrag auch von einem ähnlichen Thema handelt. Dafür habe ich die Contao Erweiterung News Related integriert. Damit werden Beiträge abhängig von Tags und Kategorien dargestellt.
Um die Klickrate zusätzlich zu erhöhen, sollte jeder Teaser nicht nur in Textform dargestellt werden, sondern auch ein Teaser-Bild enthalten.
Vergleich vorher / nachher:


Weitere kleine Veränderungen
- Ein „Newsletter abonnieren“ Link taucht links auf einer festen Position auf, sobald der Viewport eines Besuchers 1400px übersteigt.
- Auf dem ganzen Blog und zu jedem Artikel werden immer die zugehörigen Beitragskategorien angezeigt. Diese sind jetzt verlinkt und sorgen somit direkt für eine Filterfunktion auf der Artikel-Übersichtsseite.
- Ich habe ein kleines Bild von mir selbst unter jedem Beitrag platziert. Das schafft Vertrauen zu dem Leser und animiert dazu, mehr über mich herauszufinden.
Was für die Zukunft geplant ist
- Die Lesezeit zu jedem Beitrag hinzufügen → vermutlich ganz oben neben der Kategorie
- Beitrag teilen stärker hervorheben → weitere Soziale Netzwerke integrieren, eventuell in einem Overlay


















